This is a platform that aims to offer 24/7 assistance to book and manage visa appointments, ensuring that each step is clear, efficient, and well-organized.
Role
UX Researcher, Product Designer, Student at Parsons The New School
Timeline
Sep 2024 - Oct 2024 (8 Weeks)
Tools
Goal Statement
My goal is to make ID applications as easy, accessible, and stress-free as possible by providing real-time support and organized, step-by-step guidance.
CLICK HERE TO JUMP TO THE DESIGNS
Problem Statement
Applying for a ID is often a complex, time-consuming, and confusing process due to unclear requirements, limited support, and disorganized steps, leaving users frustrated and uncertain about their progress.
Hypothesis
There is a need for a reliable, user-friendly platform that provides 24/7 guidance, step-by-step organization, and efficient management of visa appointments to make the process straightforward and stress-free.
01. Research
Click for research conclusionsPersonal observations of Competitors
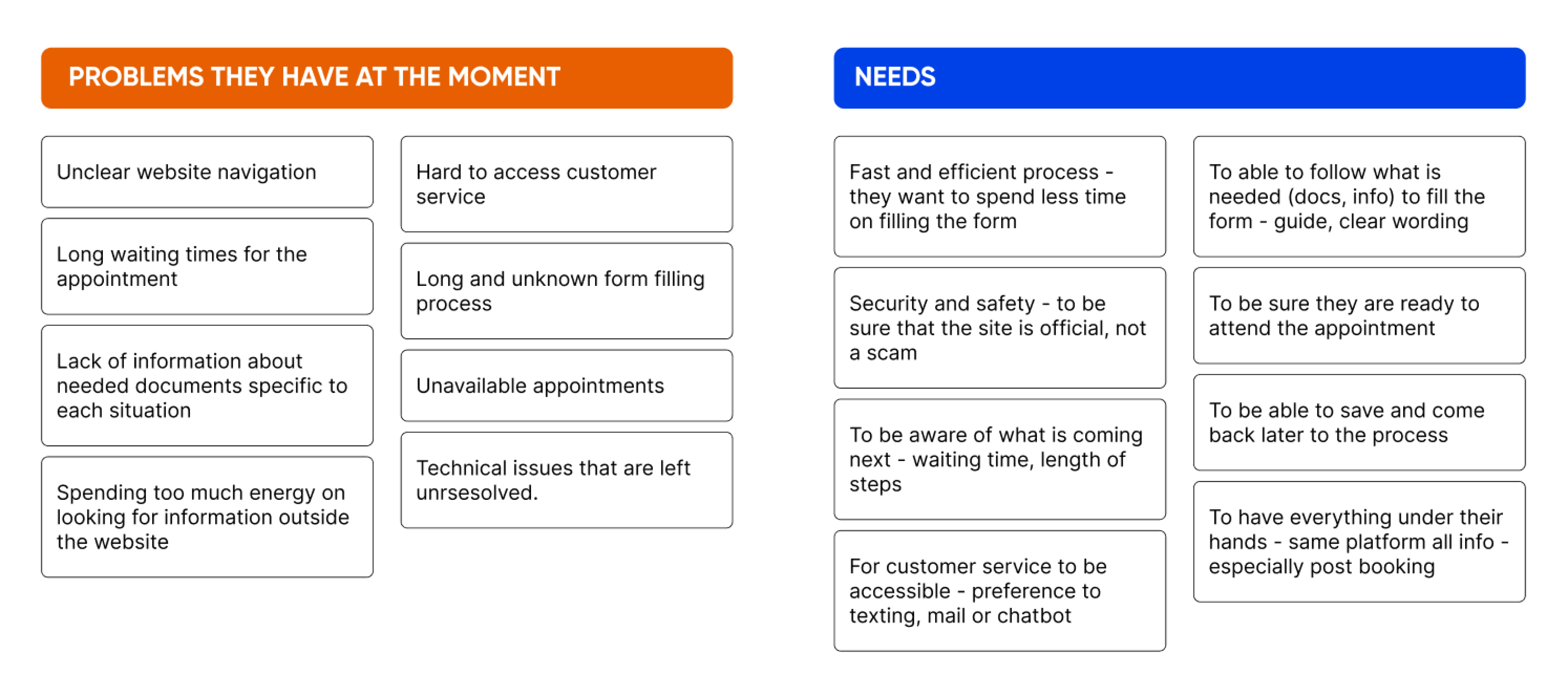
I have observed 6 platforms that could be potential competitors. Overall, users were very unhappy about their experiences. Some key pain points were:
- asan
- idnyc
- dol
- usa gov
- port authority ny nj
- ncdmv
ONLINE ETHNOGRAPHY
I have researched comments and questions regarding ID booking asked by users from different social platforms. Most active platforms were reddit and some specific facebook groups dedicated for a certain topics such as shengen visa, greencard and etc.
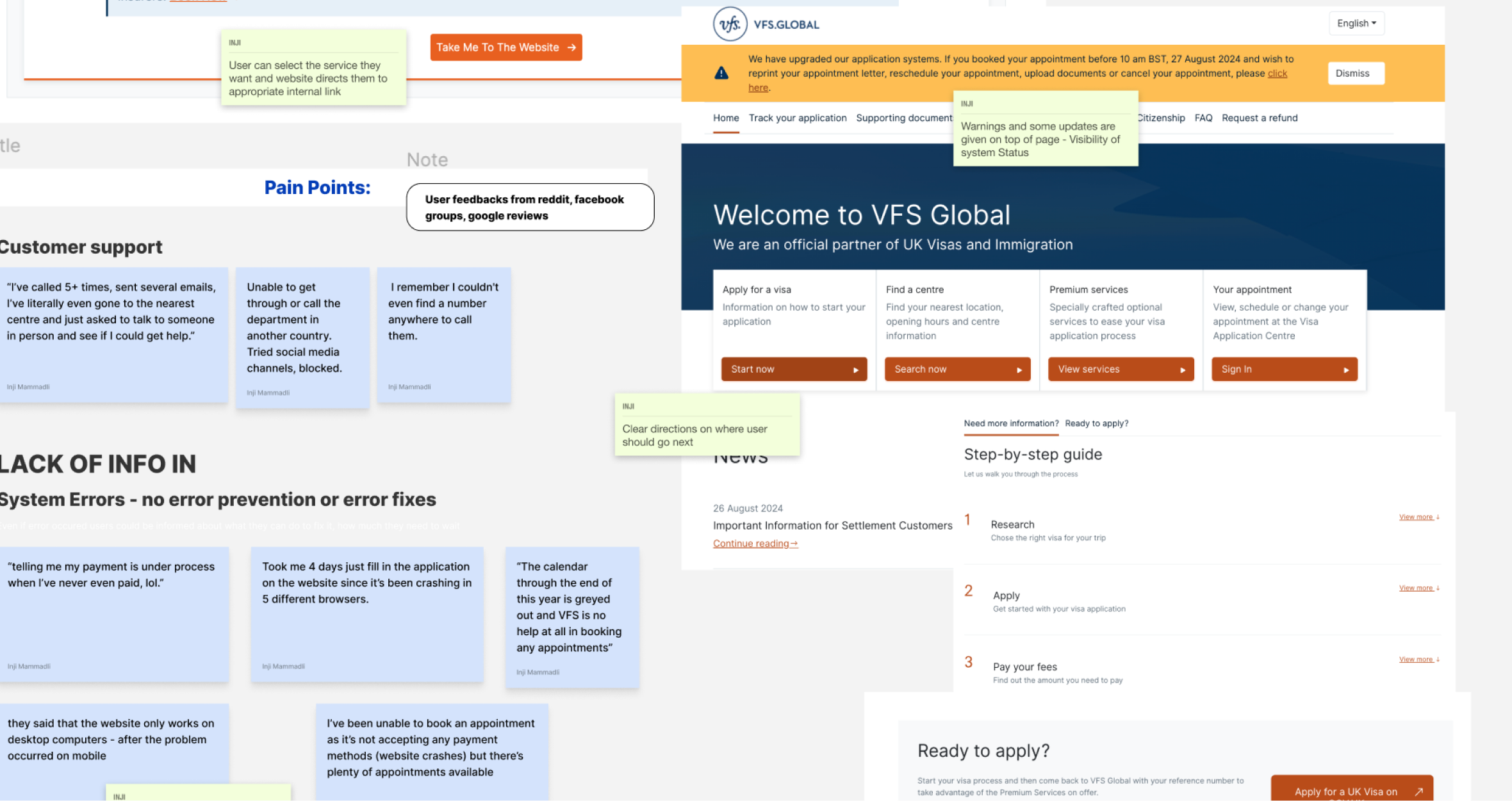
Selected user feedbacks collected from reddit, facebook groups and google reviews:

“Filling up the forms take a long time because they create a lot of ambiguity in the process.”
Their website is also garbage. why did it take me like 3 hrs just to schedule my biometric
“What I don't understand is the 20 month+ wait time for a replacement for a lost GC (I-90).”
“Just logged in to my account but it’s asking me to enter my case numbers to add them. I already had my case numbers on there.”

INTERVIEWS AND SURVEY
Survey was conducted before the interviews to understand the main pain points and identify major topics to discuss during the interview. Participants were chosen from the survey to interview.
Then, 6 interviews were conducted with the goals:
- Understand the main frustration points while booking ID appointment and the flow they want to or used to go with.
- Learn about specific obstacles users encounter, such as: technical difficulties, unclear steps, or time-consuming processes.
- Discover how users envision an ideal booking and ordering experience, from beginning to end.
Methods used:
- Semi-structured Interview
- Mini Tasks
- Survey: post interview to gather data from bigger audience; inside interview to rate their experiences
Target Audience:
- International Students
- Busy Professionals and Tech-Savvy Millennials/Gen Z
- Frequent Traveler
- Foreign Residents or Expatriates
Screener criteria:
- Experience and frequency with ID appointment services
- Comfort or need with using online systems to book anything (if they never do - screen out)
Gathered Results

01
Most interview & survey respondents imagined this product as “visa” booking instead of general id booking
02
Most issues appear regarding visa booking instead of other official ID documentation
03
Visa applications are significantly more frequent since individuals may only need to renew a passport every 10 years (for example) but might apply for multiple visas within a single year. As a result, online visa application systems are more commonly used and face a higher volume of interactions.
Creating a general ID booking platform is rarely necessary for most users, as they typically rely on government websites for such services. Therefore, I will focus on addressing major issues by narrowing down the product features to better cater to specific user needs.
General ID BookingVisa Appointment booking
02. Iteration & Ideation
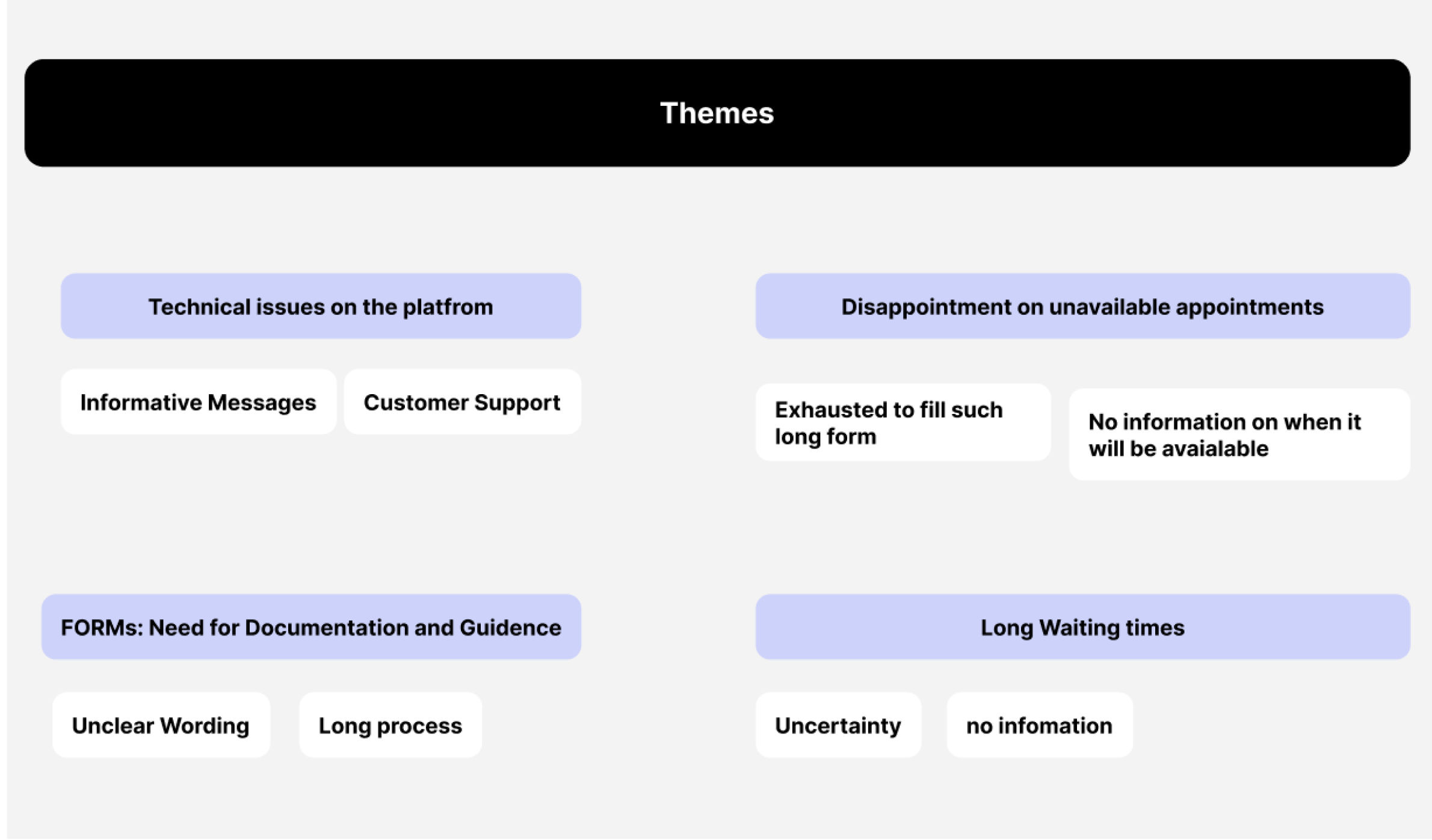
Behavioral Insights
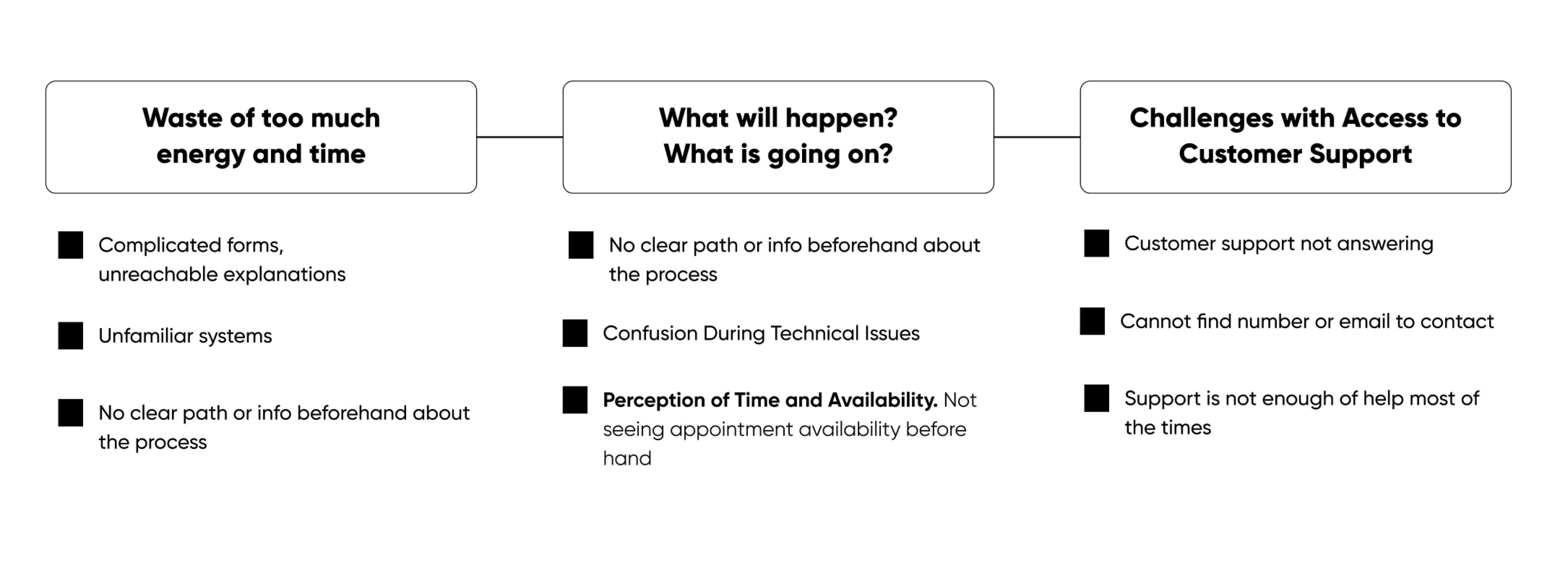
I summarized the research findings and revealed some directions that reflect the behaviour patterns of the users. After analyzing the research findings, I organized my thoughts and identified three main issues prevalent among the potential target users of the platform, which I will address on my next steps.

How Might We?
The behavioral insights gave me further discussion points to identify the major questions to be solved. Which are:
- How might we reduce the tendency to seek help for “Form filling process ” from external resources, third party agencies.
- How might we improve access to customer support by offering more convenient, text-based options, available outside regular working hours, to reduce frustration with long call waits and difficulties in finding contact information?
- How might we help with user uncertainty and confusion during technical issues, wait times and slot availability?
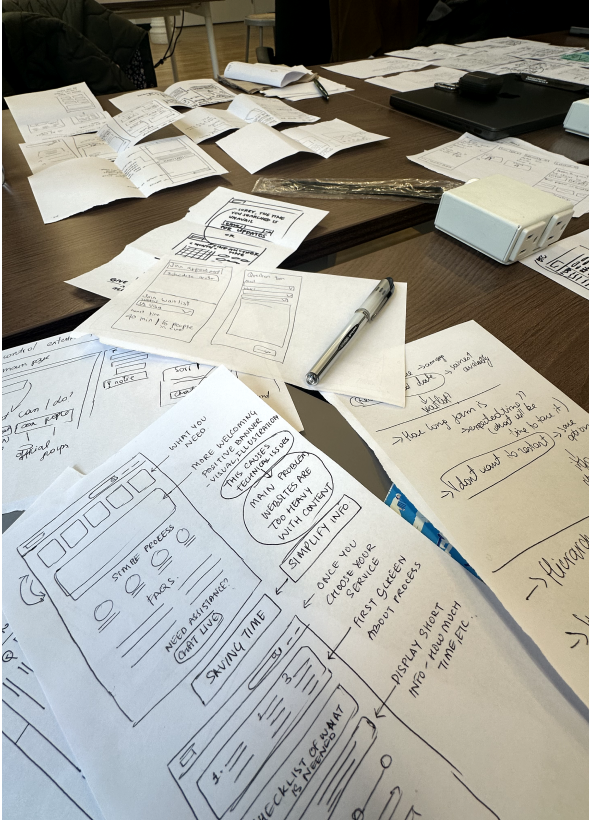
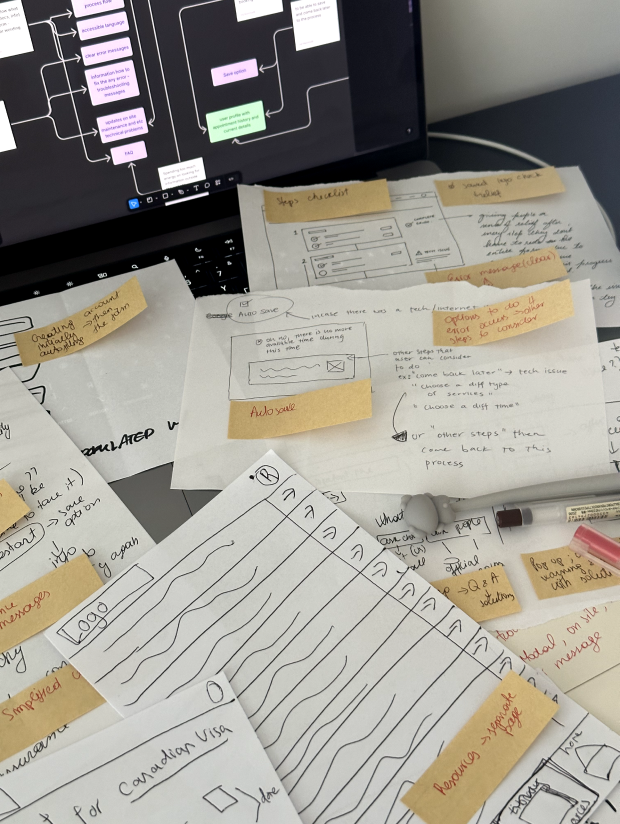
Sketching Work in Progress






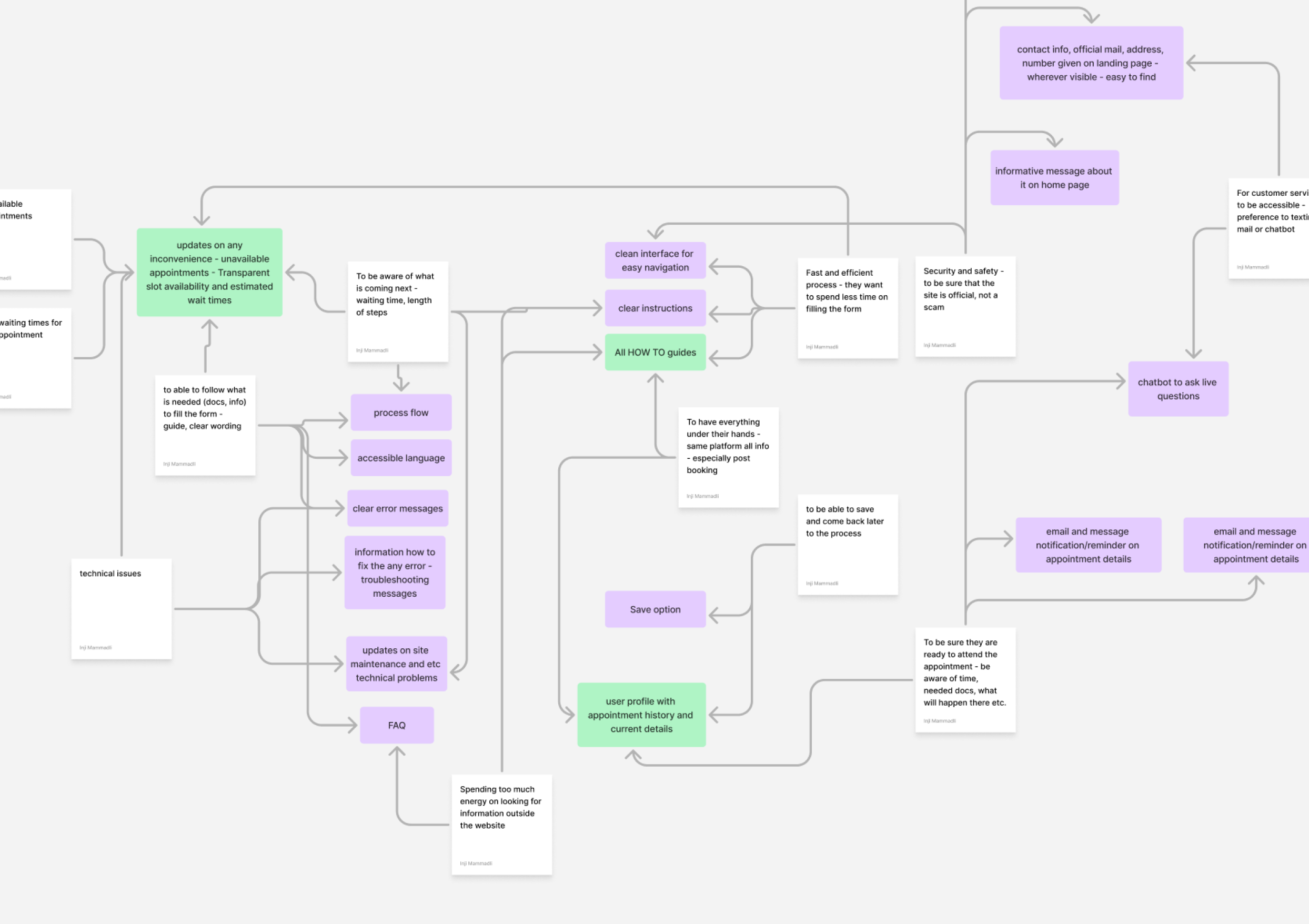
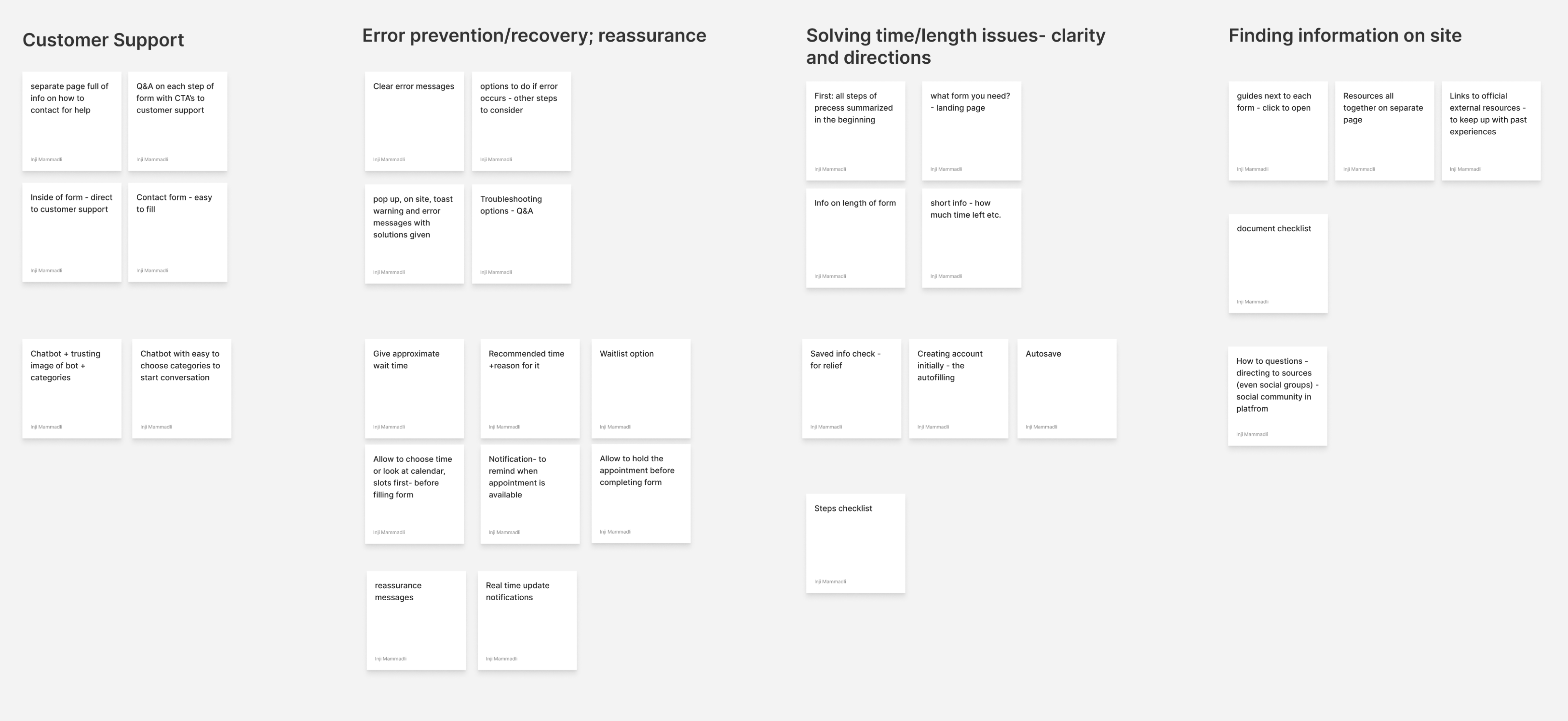
Mapping Ideas

Ideation from sketches

I came up with some solutions and decided to form my initial wireframes around these chosen features:
Problem:
Reduce uncertainty
Solution:
Real time updated calendar
Holding or saving date/application before payment
Process flow, waiting time - given
Problem:
Error Prevention
Solution:
Direct Solutions to errors
Waitlist option when there are no available appointments
Problem:
Accessing info & Customer Service
Solution:
Chatbot
Guides and Resources
03. User Testing
User testing is a crucial part of my design process, as it helps bridge the gap between assumptions and real-world needs. For this project, I conducted user testing to gather feedback, validate design decisions, and uncover opportunities for improvement.
Through structured test sessions, I aimed to understand how users interact with the prototype, identify pain points, and assess whether the design met their expectations. The insights gained during this phase not only informed refinements but also ensured that the final solution aligned with user goals and behaviors.
In the following section, I’ll walk you through the testing methodology, key findings, and the design iterations driven by user feedback.
TEST PLAN
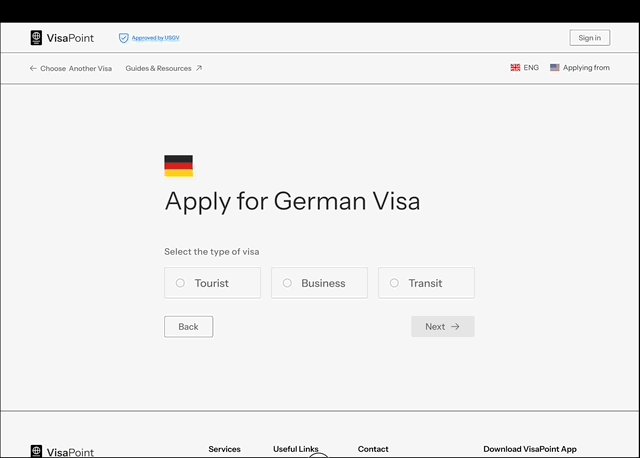
I chose the scenario of the German visa application process because it mirrors real-world complexities users face while navigating bureaucratic systems. The goal was to evaluate how users handle critical steps—finding the application section, completing forms, submitting applications, and making payments—while addressing common challenges such as unclear instructions, missing information, unavailable appointments, and technical issues.
Scenario: German Visa Application Process
Objective: Identify user actions and pain points when they encounter difficulties while applying, with the goal of assessing steps to find, apply, submit, and pay for a German visa.
Participant Profile: 4 participants, ideally who have prior experience applying for visas or other travel-related forms online.
Tasks included locating the correct section, filling out mock forms, and finalizing the application process.
Data collection methods—screen recordings, observational notes, and post-task feedback—helped capture user actions, resource usage, and problem-solving approaches.
The results highlighted key areas for refinement, ensuring a more seamless and user-friendly experience for future users.
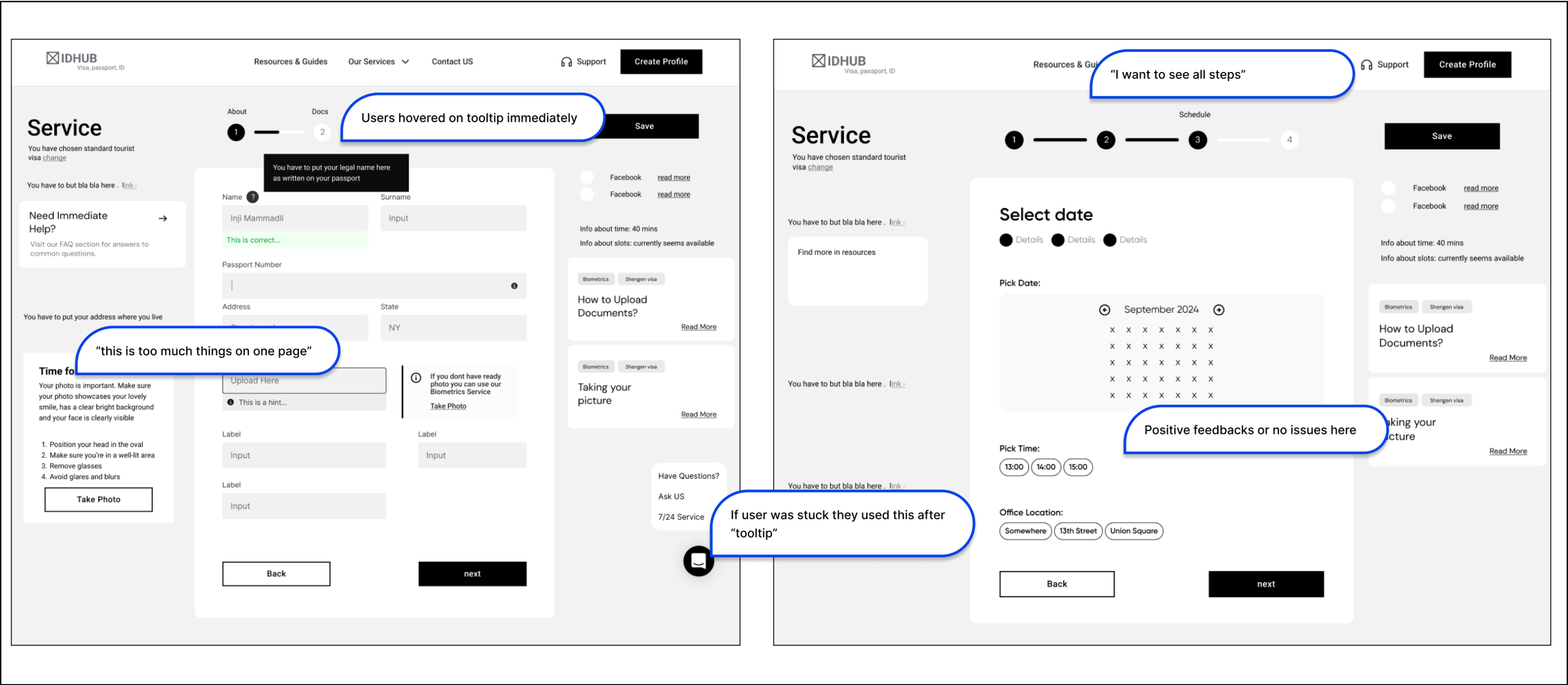
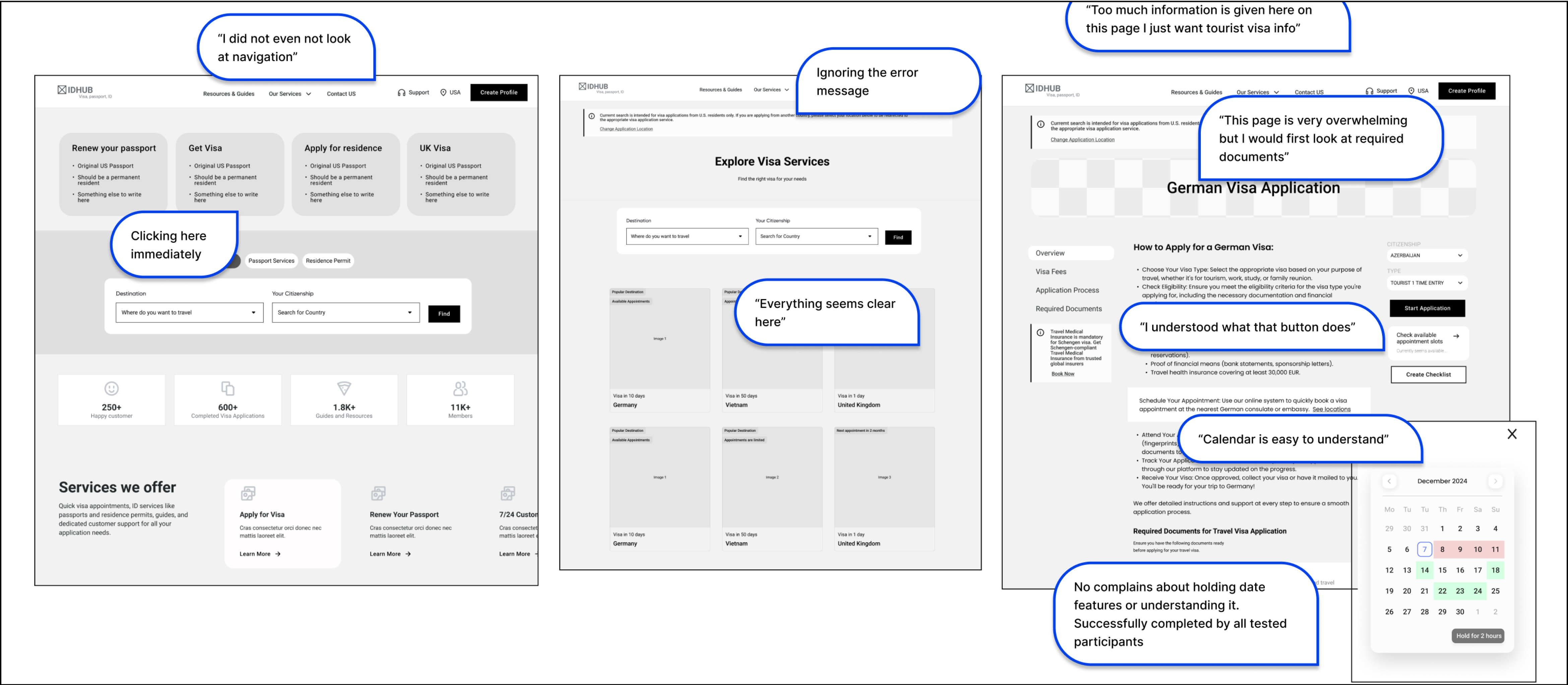
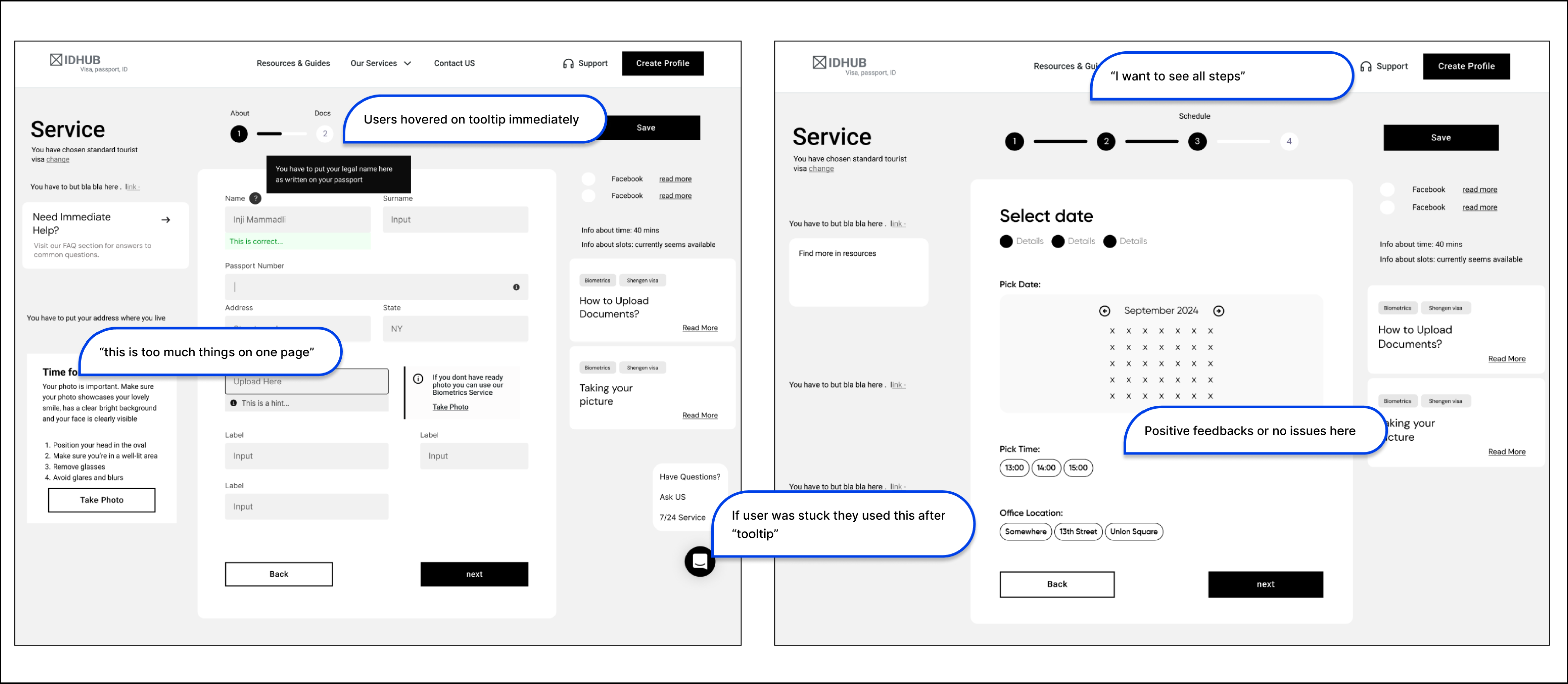
Feedbacks Summarized
Clustered pages created dissatisfaction
Location and use of “help” & “resources” was successfull
Some UI elements & information allocation can be further improved
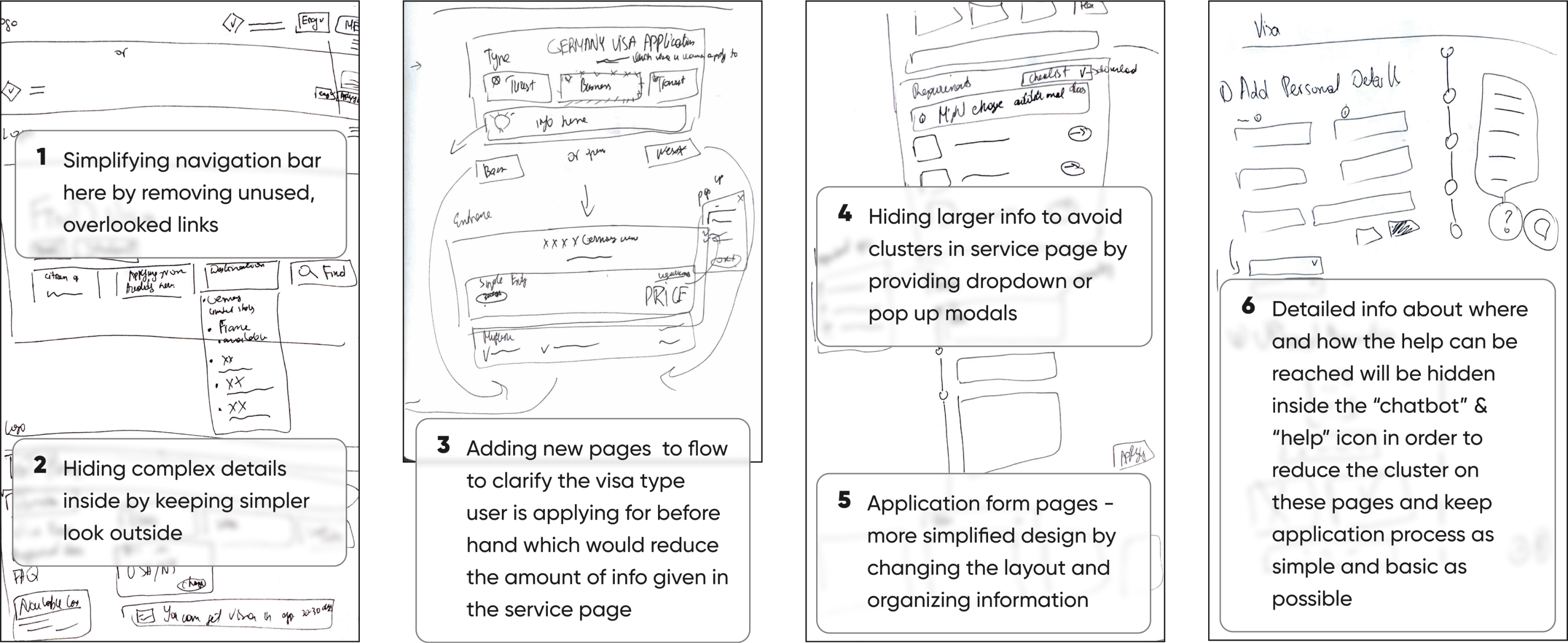
Revised Design Sketching & Further ideation
View Detailed User Flow
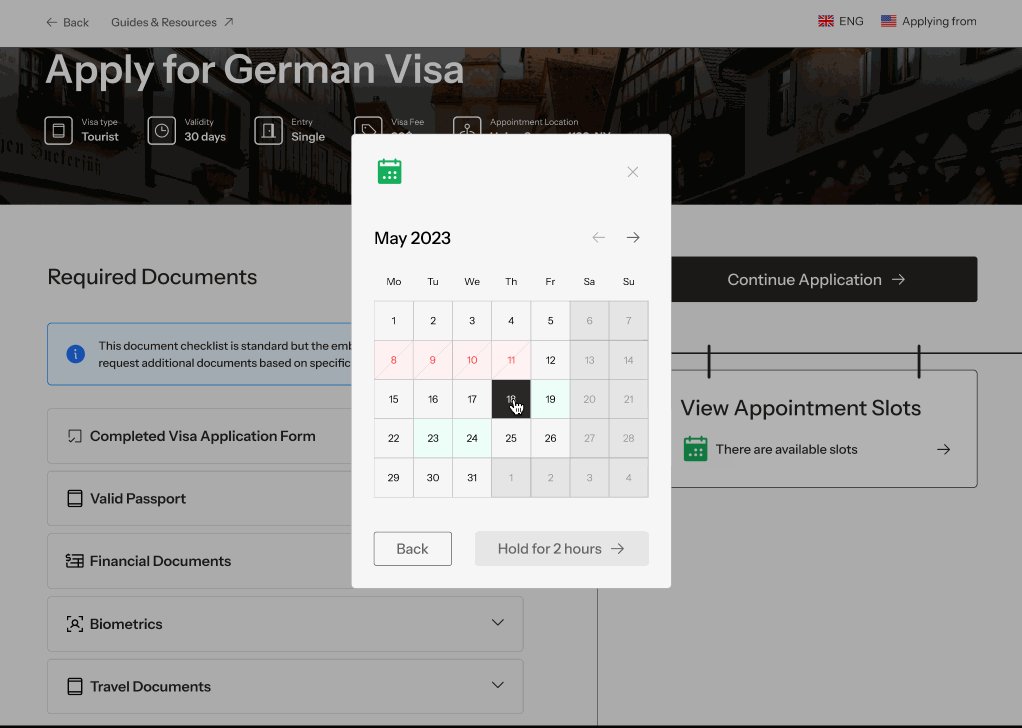
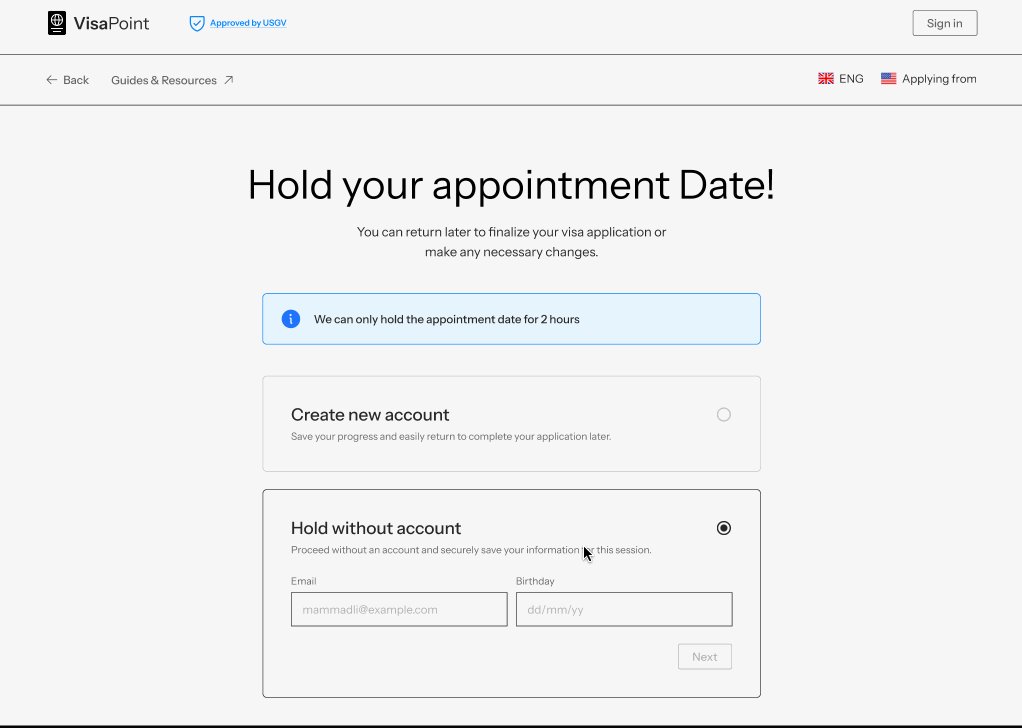
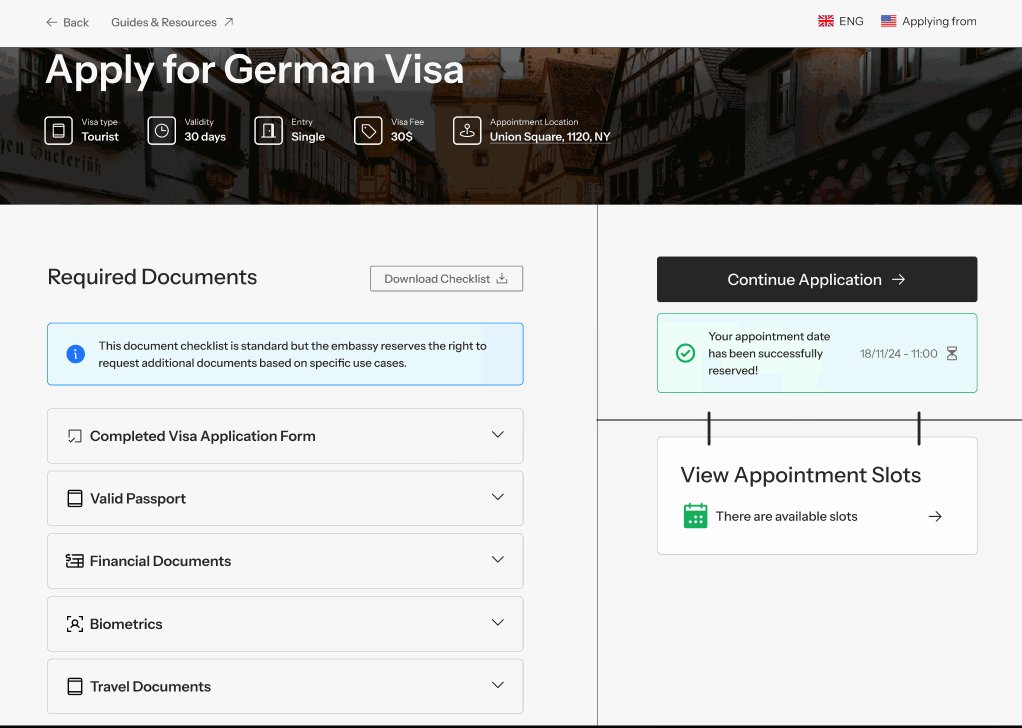
04. Final Designs
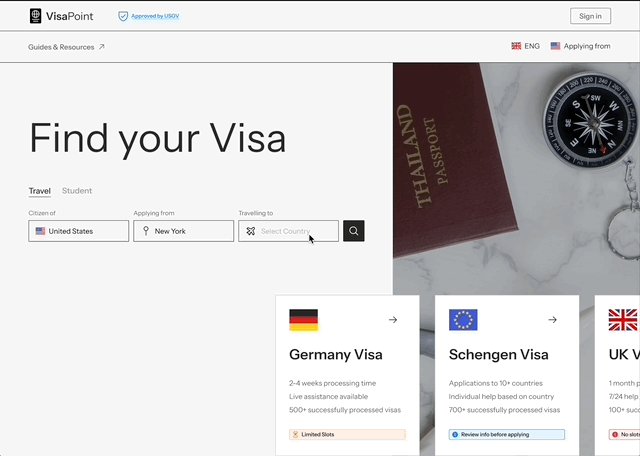
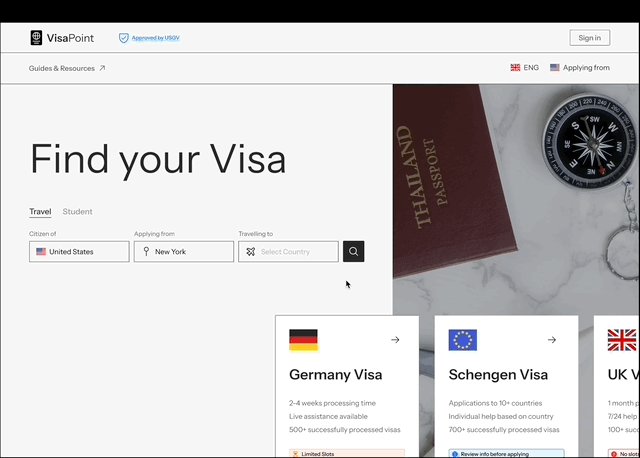
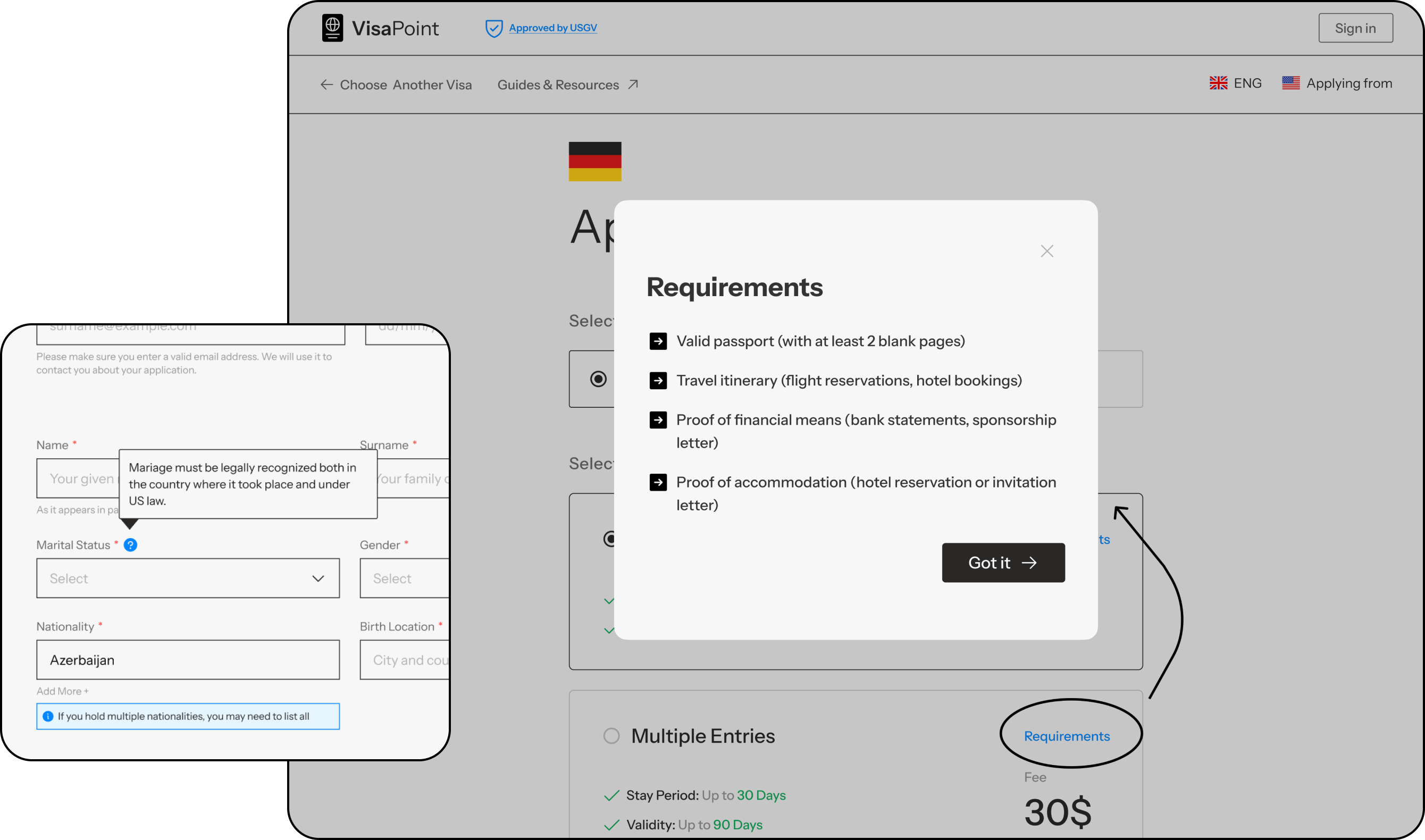
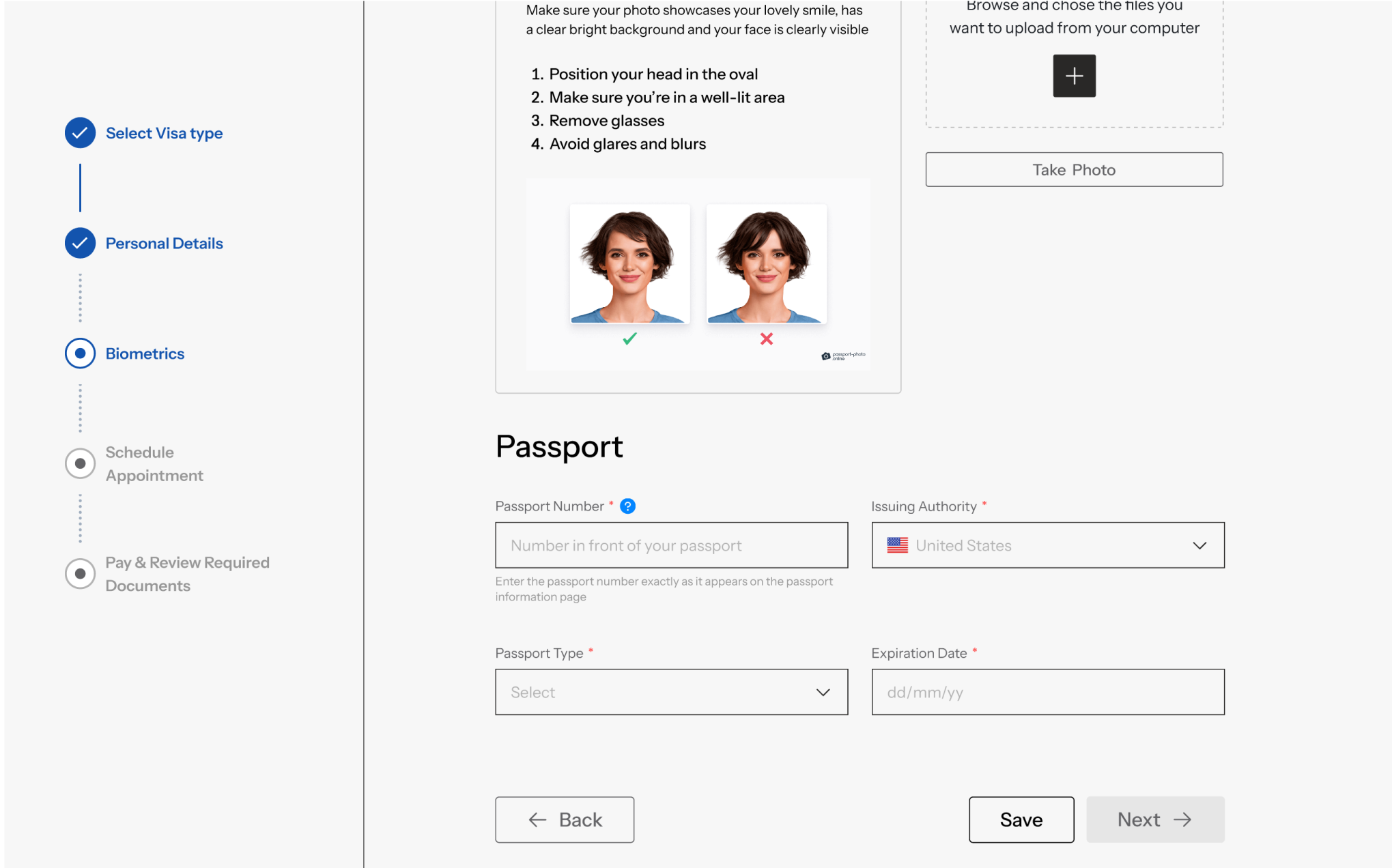
Skip to next steps and PlansSolutions to Cluster and overwhelming application forms
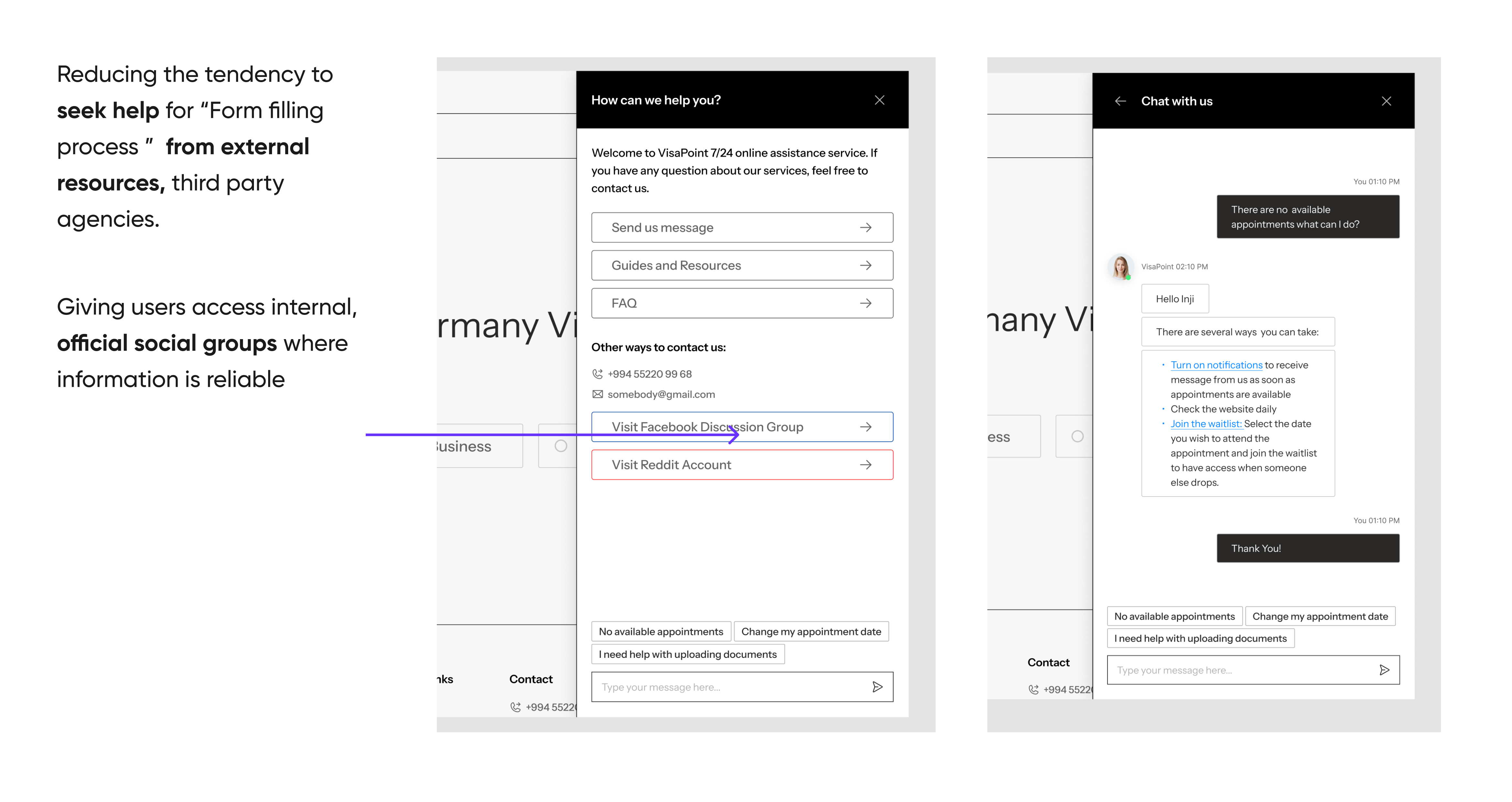
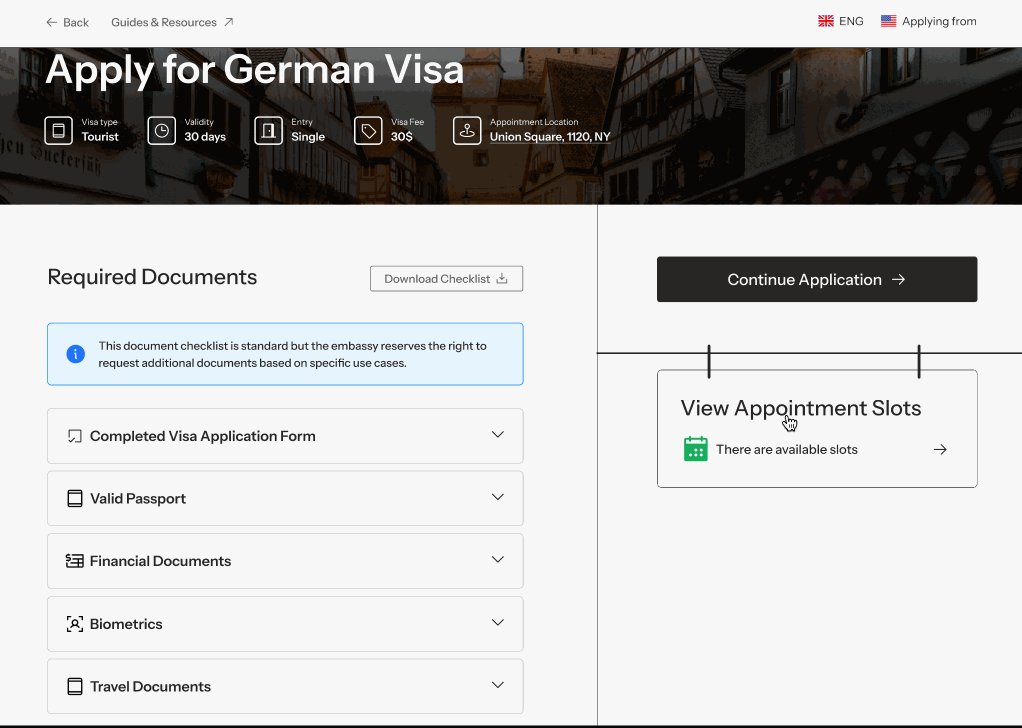
Reducing the tendency to seek help for “Form filling process” from external resources, third party agencies.


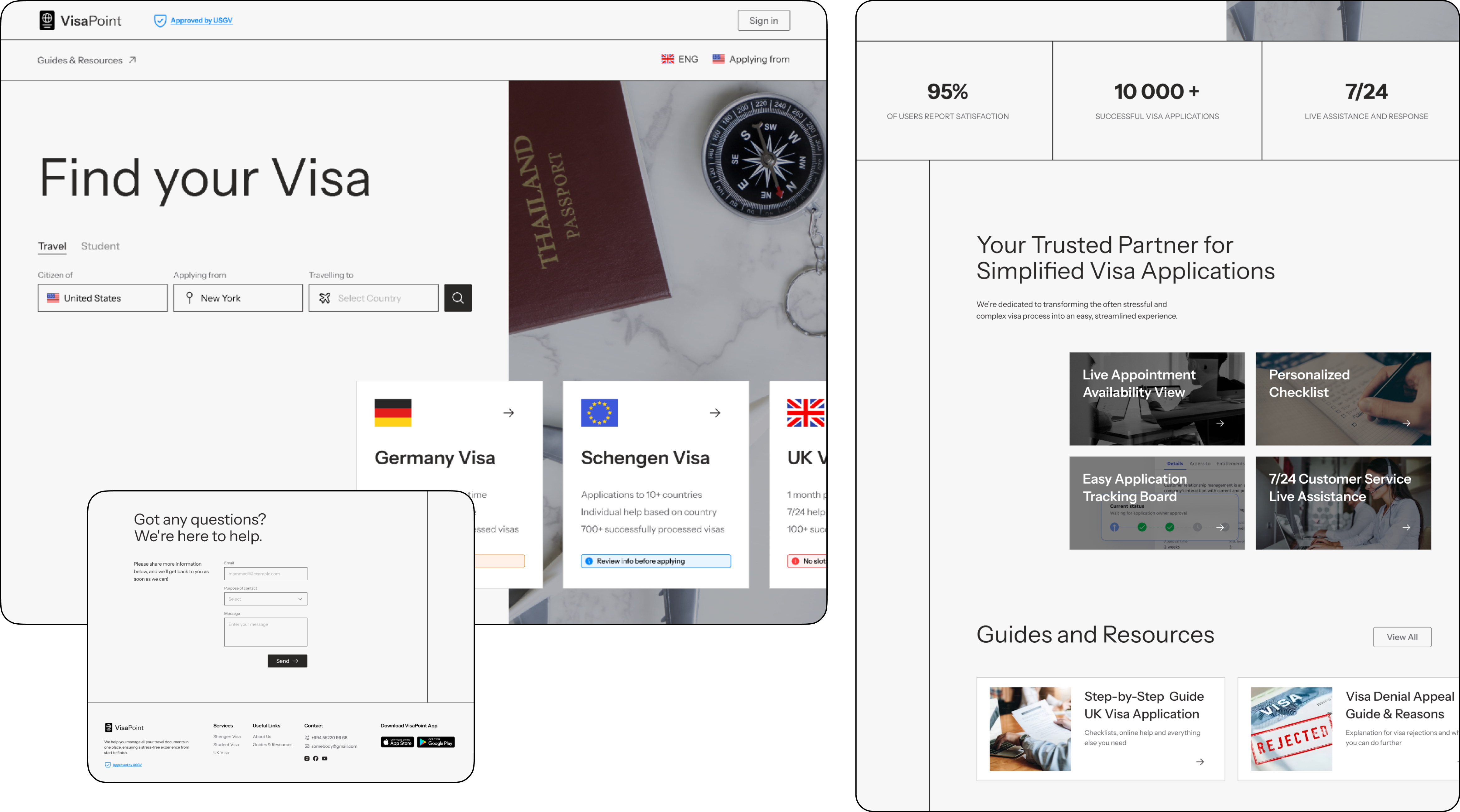
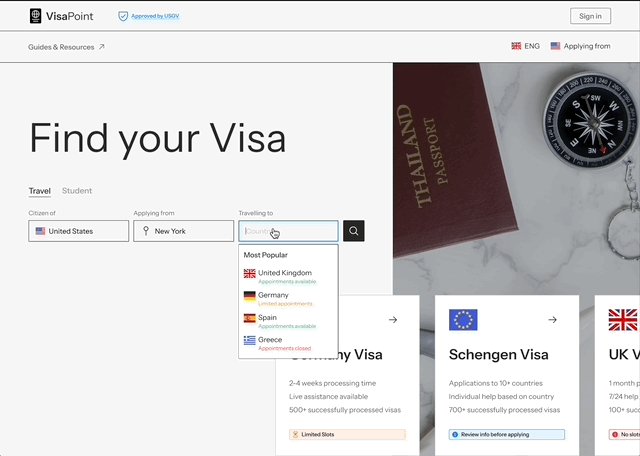
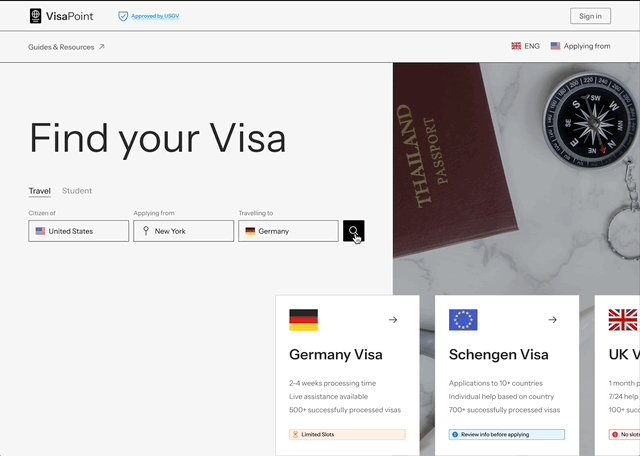
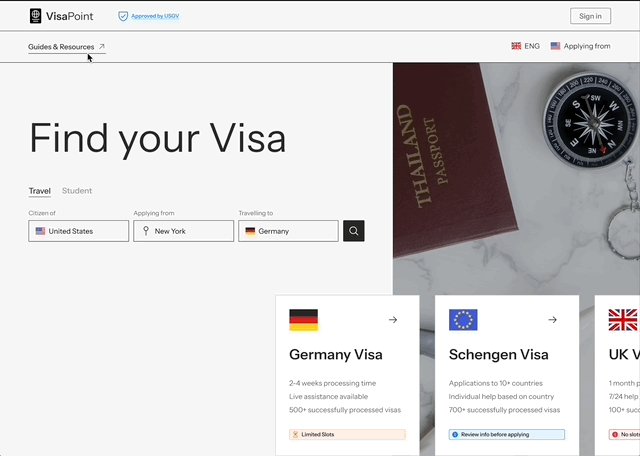
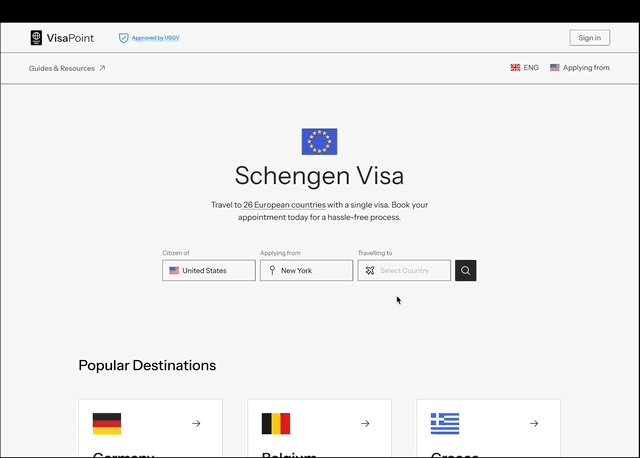
Removing the cluster from the landing page
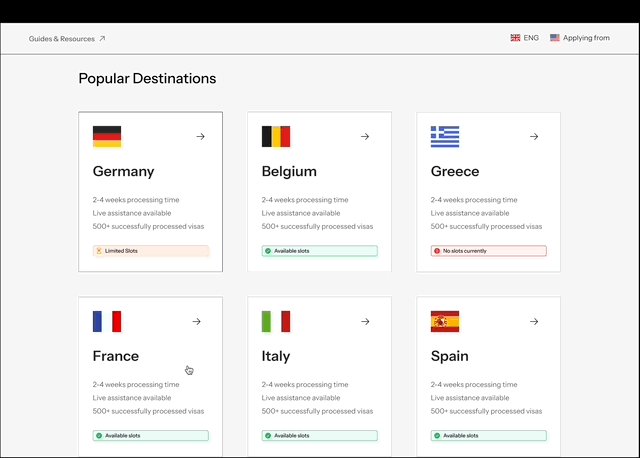
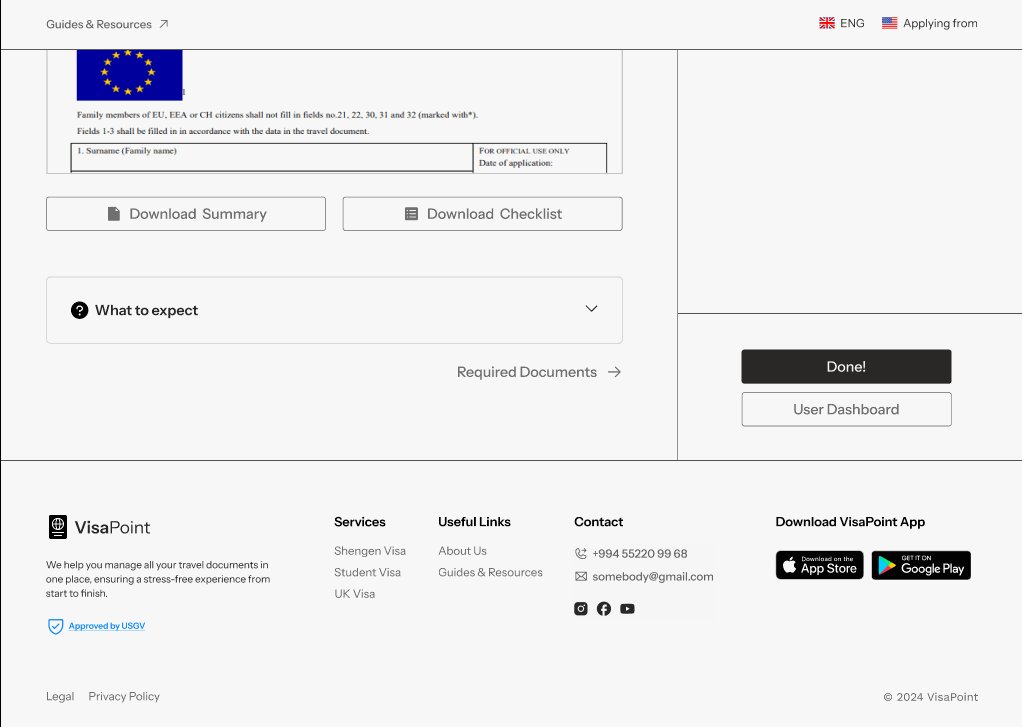
Easy ways to access the services you are looking for


Making information accessible through hidden drop-downs to keep details organized and easy to find.
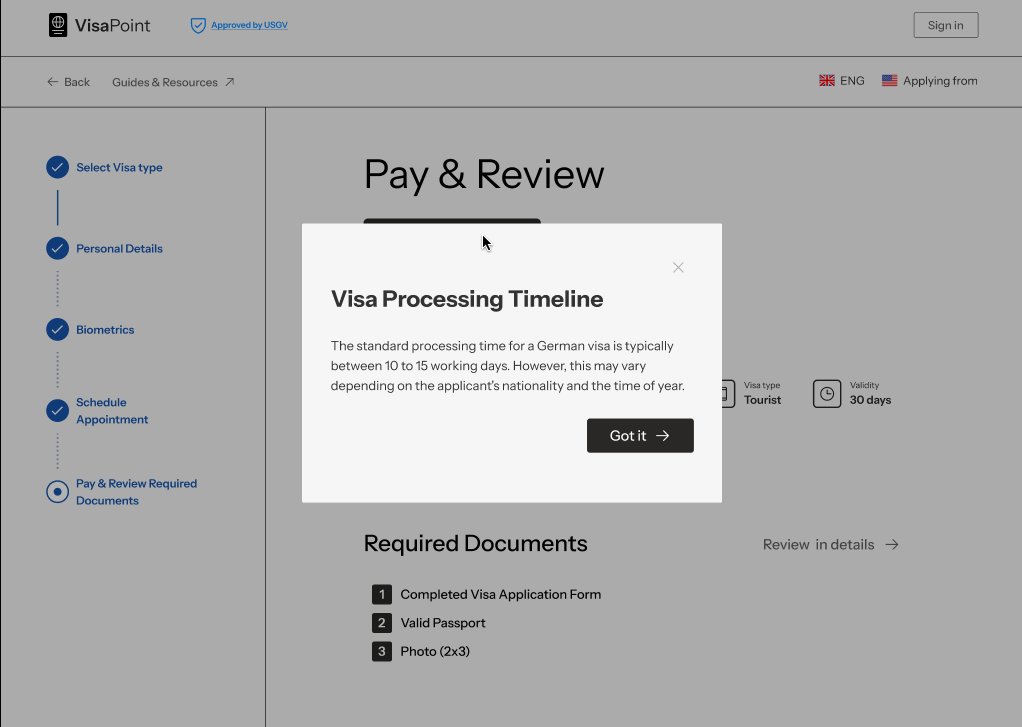
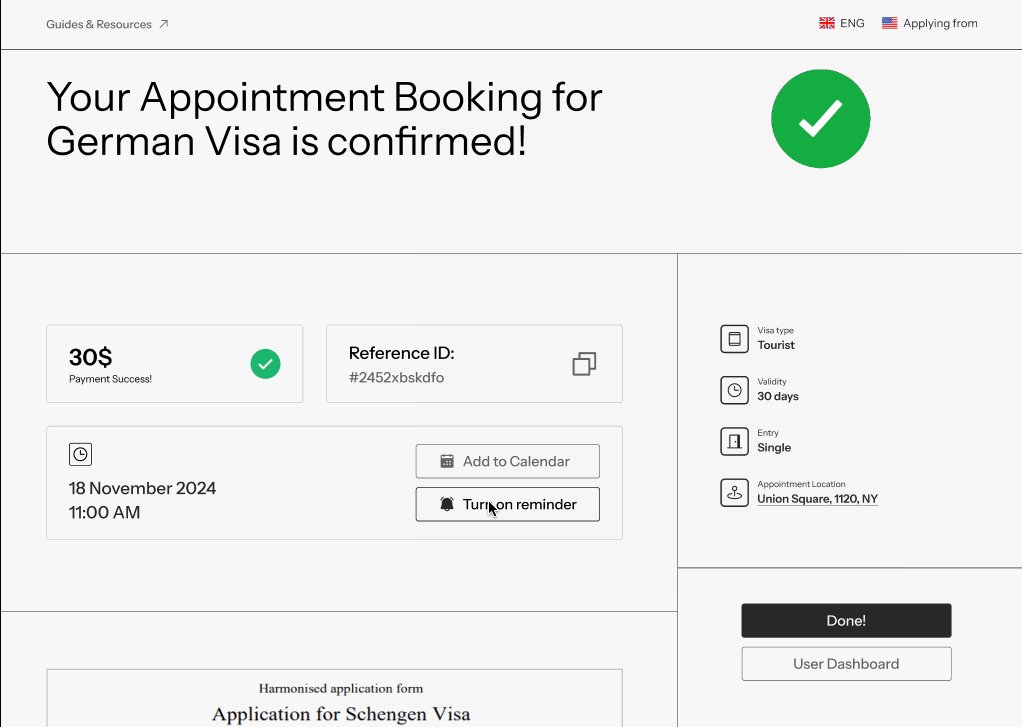
Steps and process flow given in a simplified application process



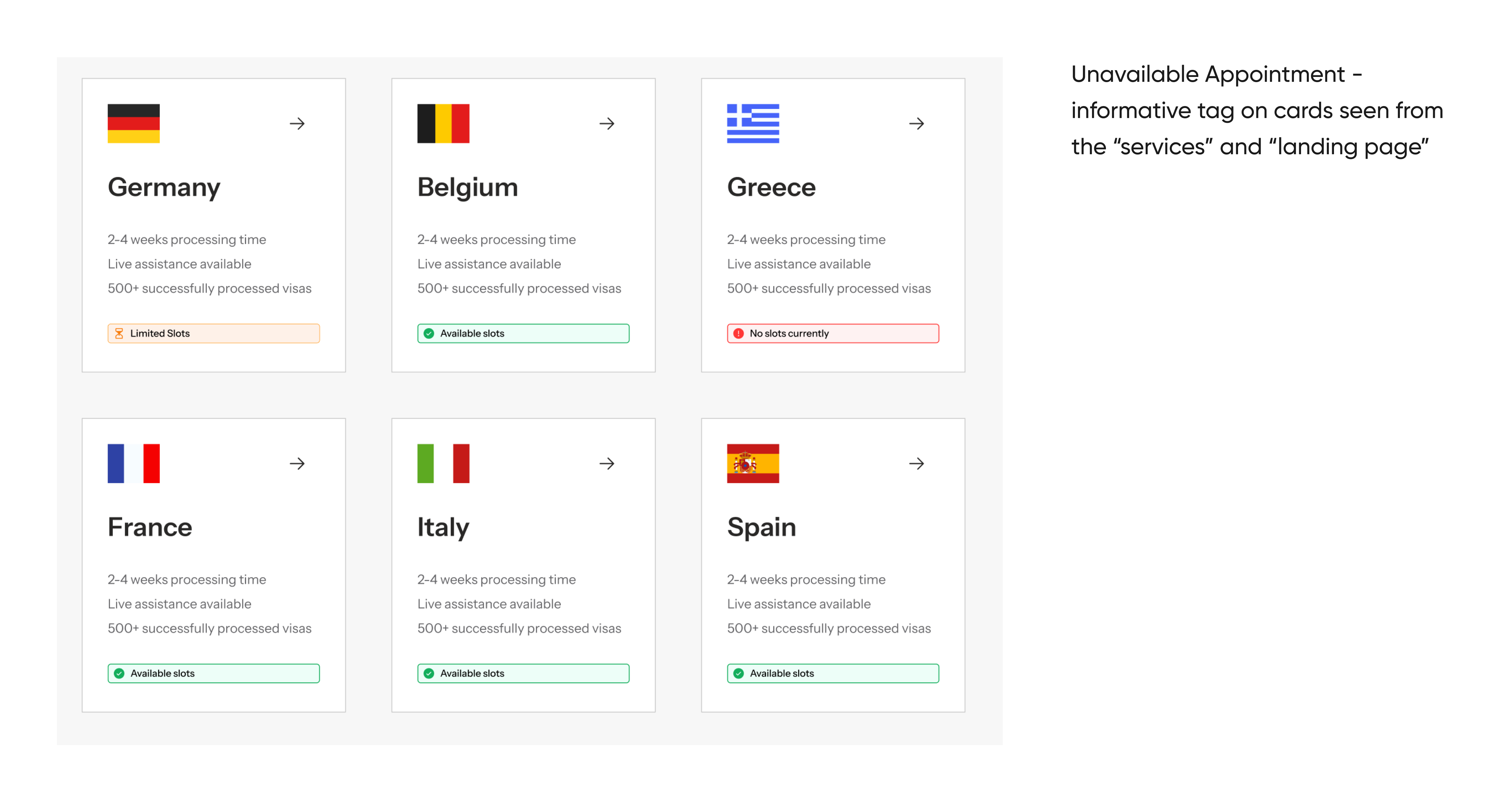
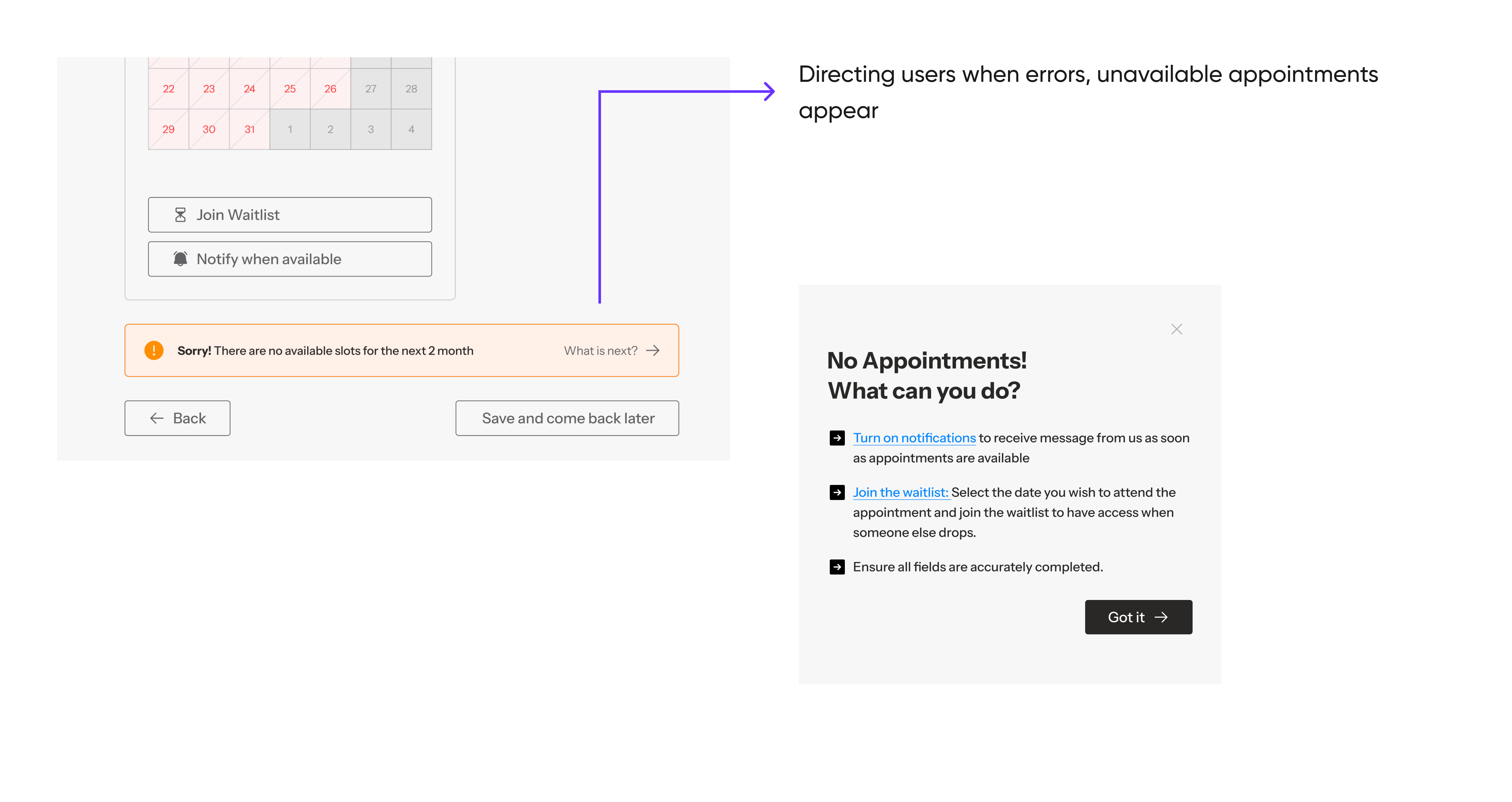
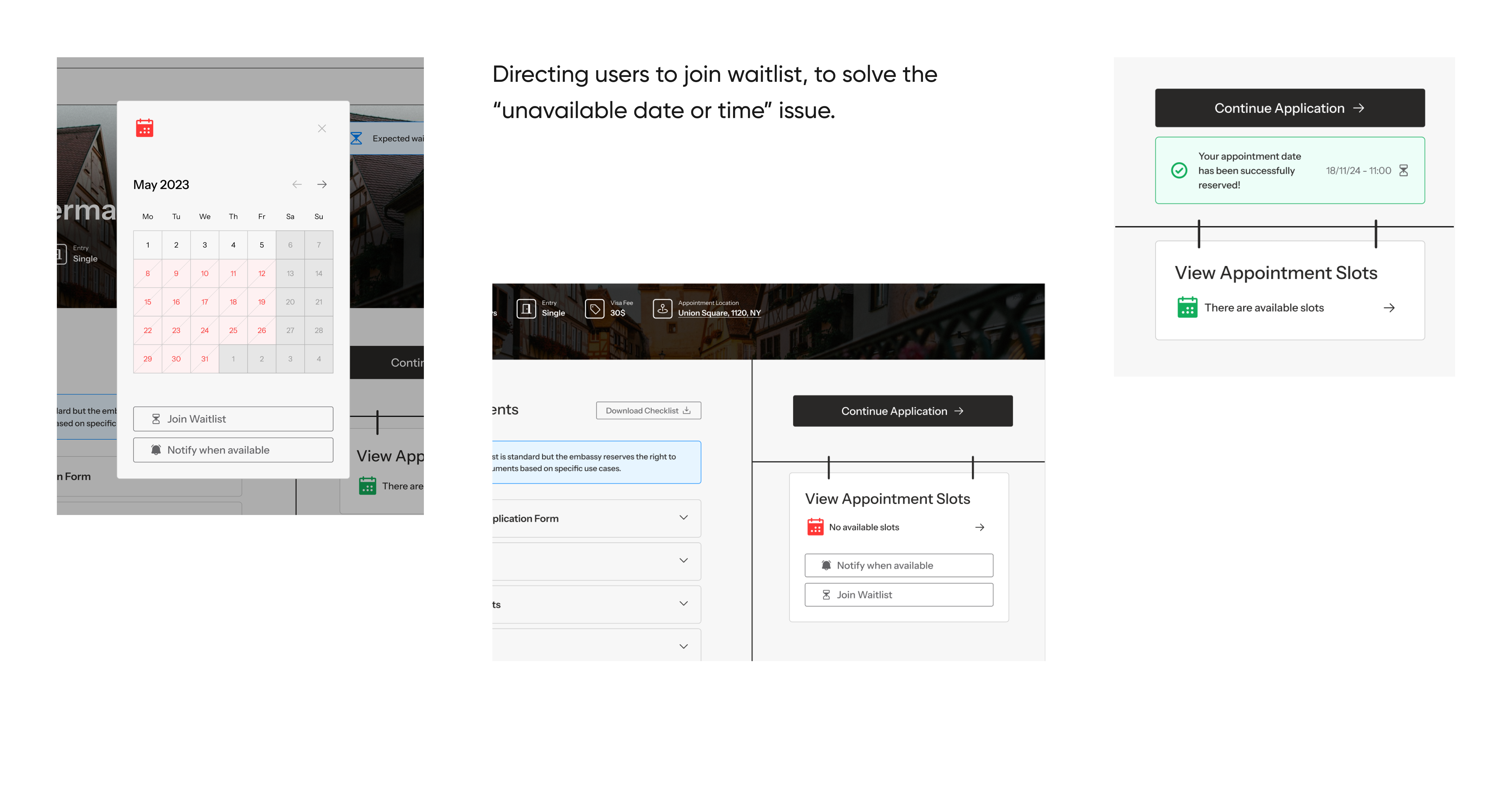
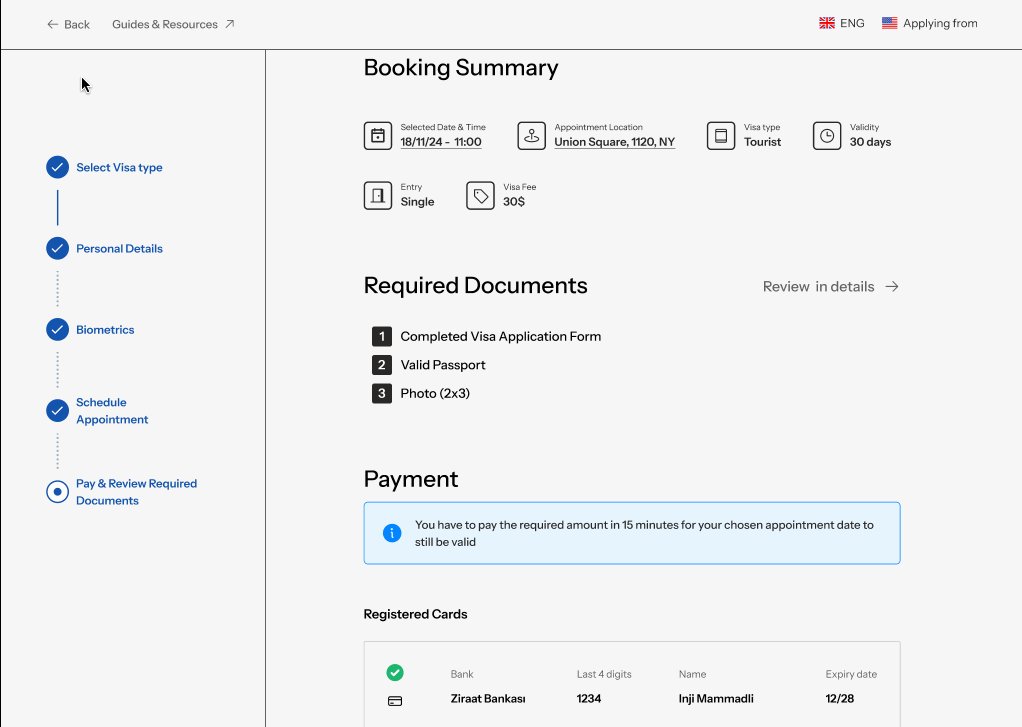
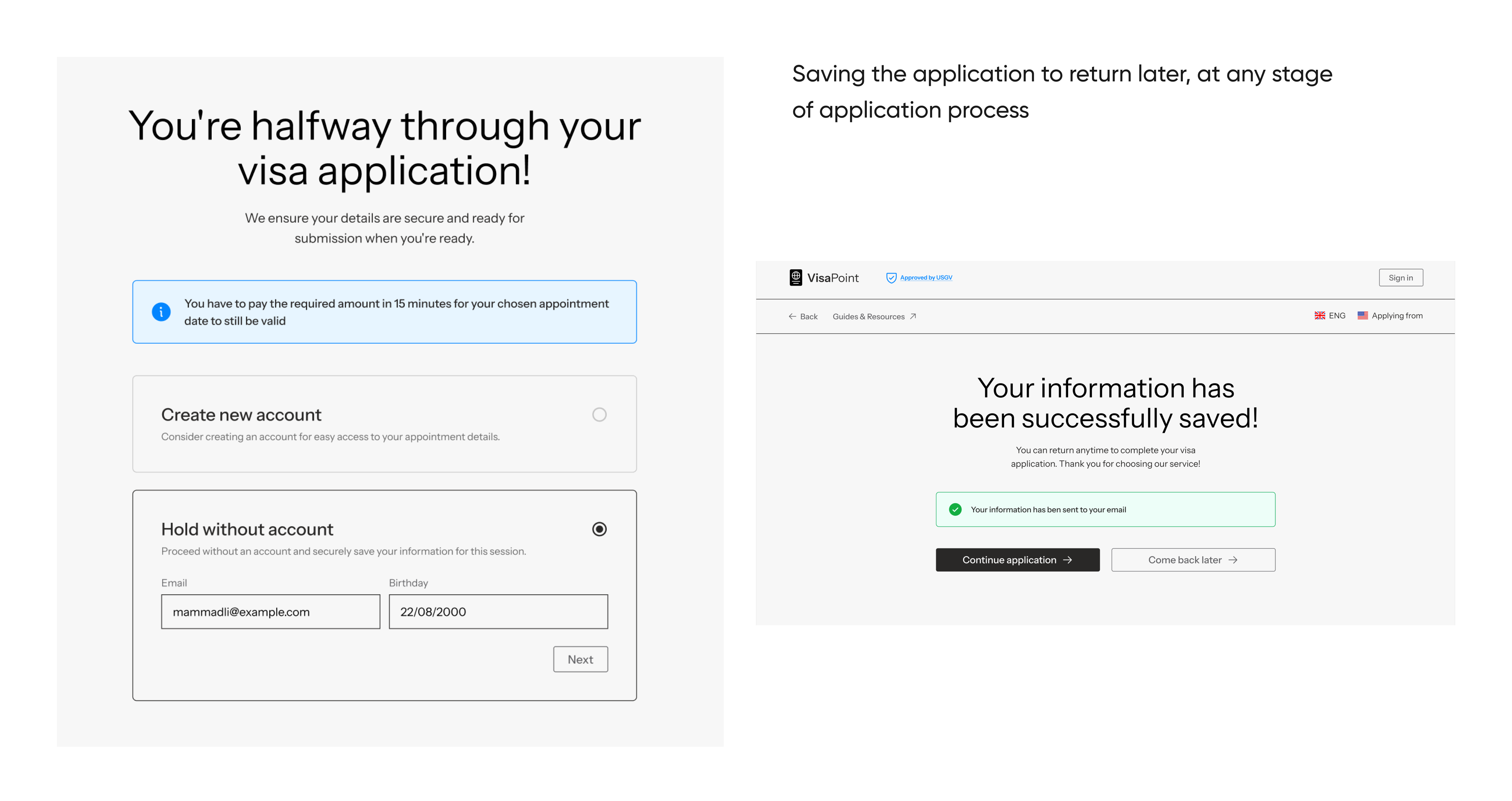
Error Prevention and Reducing Uncertainty
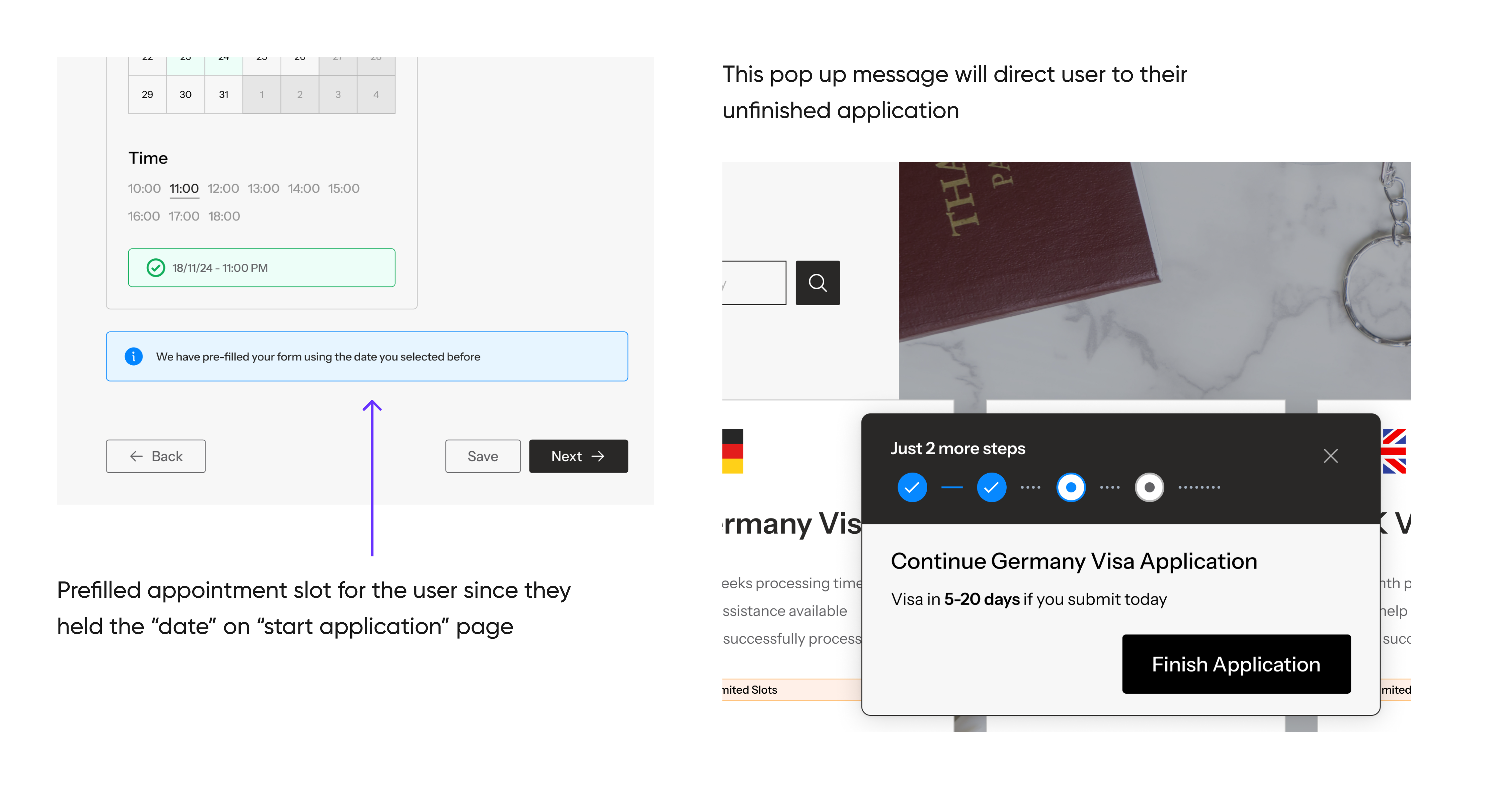
Improving user uncertainty and confusion during technical issues, wait times and slot availability with additional features that the platform offers.


Real time updated calendar which allows holding or saving date/application before payment.
Save, leave and come back later option.
This will give giving space & chance not to get exhausted from application process.



Edge Cases
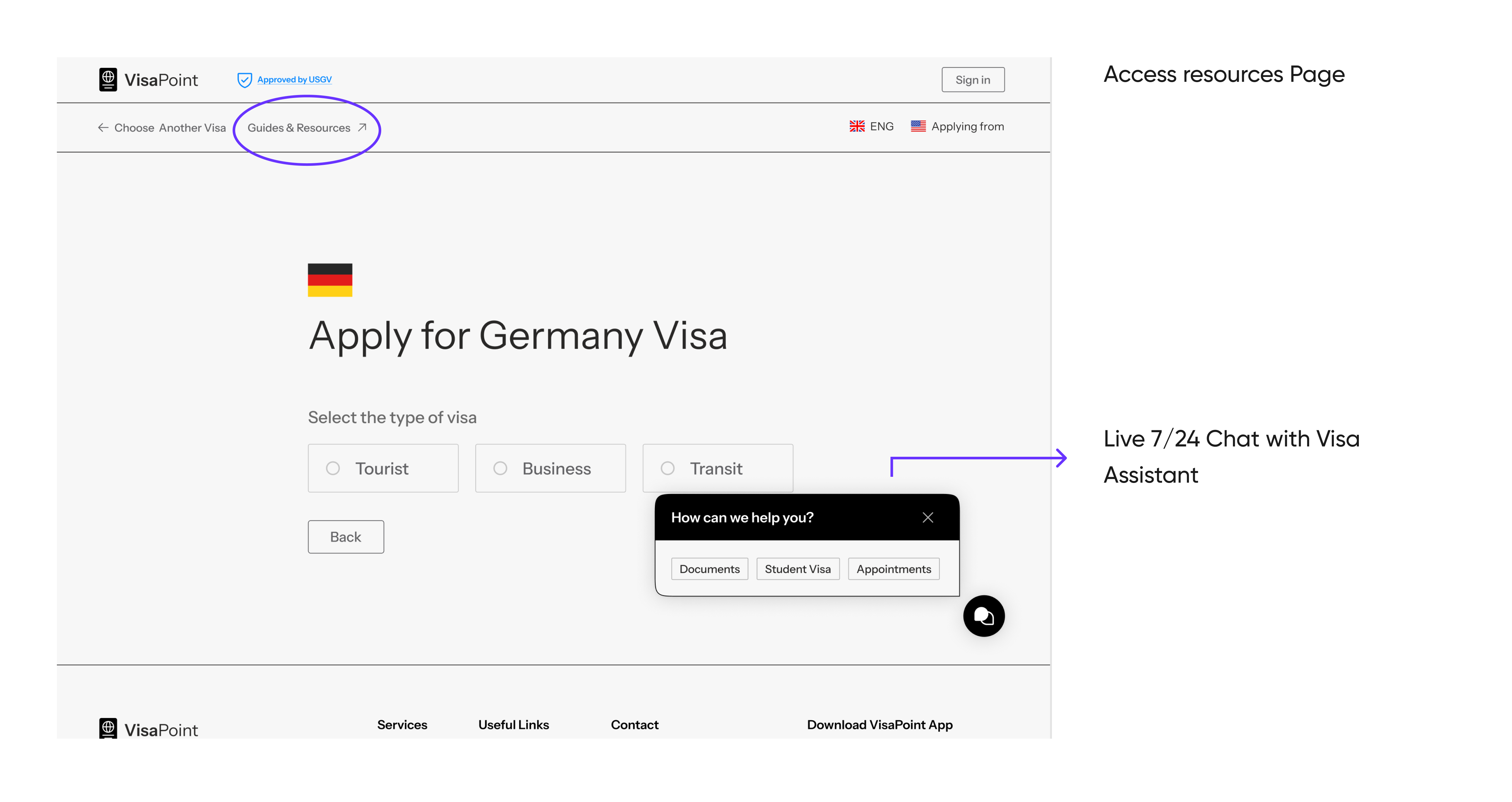
improving Information Accessibility & customer service
Having 7/24 live Chatbot and “Guides & Resources” page will create easy access to customer support by offering more convenient, text-based options, available outside regular working hours. It will to reduce frustration with long call waits and difficulties in finding contact information.
ChatBot and Guides&Resources
What Else Can be done?
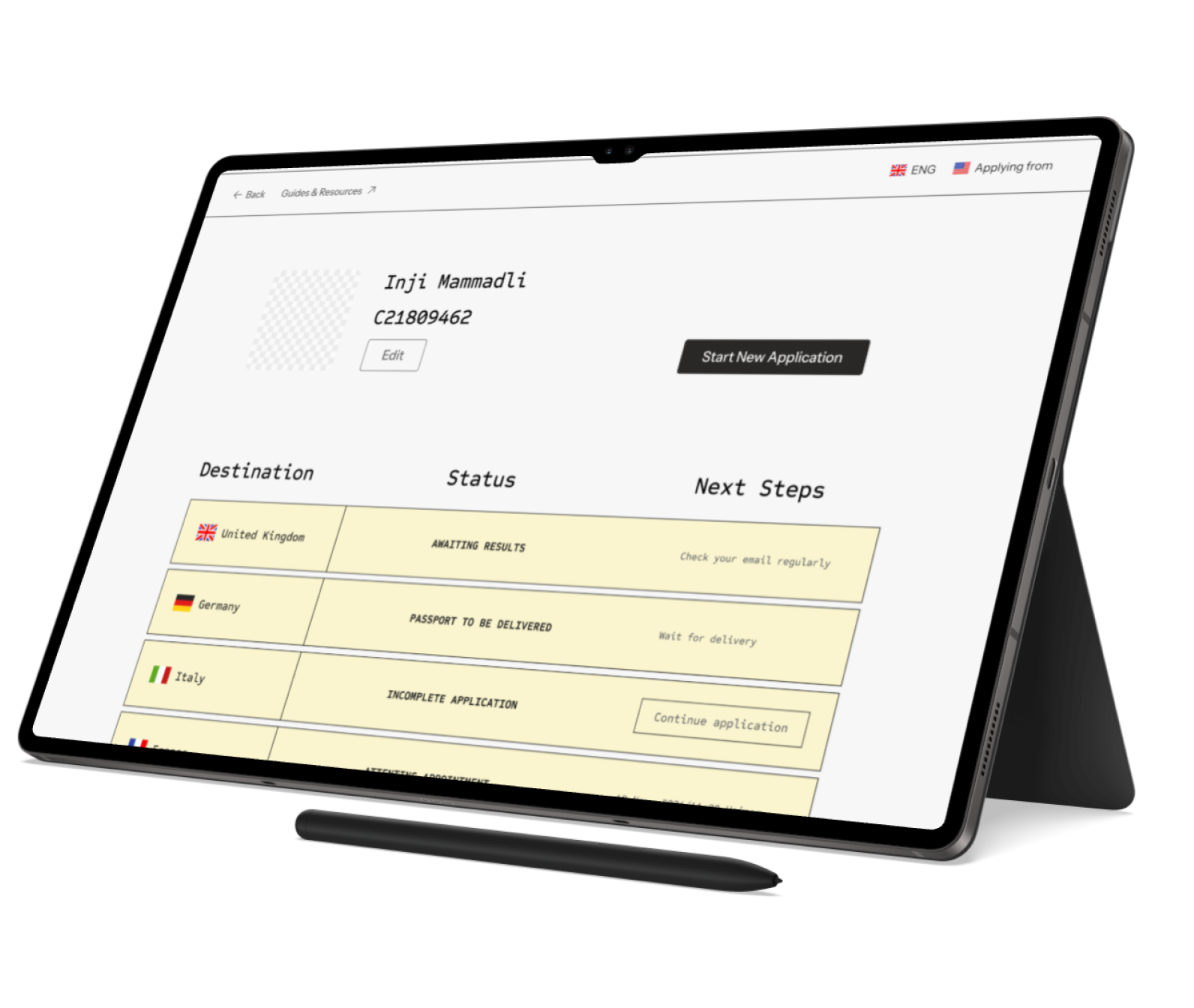
01
User Dashboard individual to the user can be generated. It would function as “User Profile” and gather all past, current and planned VISA appointment booking data to be tracked.
Drafted Wireframe Idea for Dashboard

- Real-Time Tracking: Eliminating Uncertainty
- Organized Documents: Making it easy to retrieve information whenever needed.
- Notifications & Reminders: Ensuring users never miss a step - eliminating confusion & worries
- Efficient Management: Users can view, edit, and manage multiple applications in one place, which is especially helpful for those applying for multiple visas.
02
Mobile App which would be same as the website but profile more mobility, allowing user to access information more easily

- On-the-Go Accessibility:
- Real-Time Notifications: Push notifications
- 24/7 Support at Fingertips
- Offline Access for Important Information
Reflection and what I learned
Looking back, I realize there are areas where I could have done better. For instance, expanding user research to include a wider range of age groups and accessibility needs would have provided more diverse insights. I also see the value of addressing localization earlier in the process—considering language and cultural nuances could have made the experience more inclusive and user-friendly.
Another takeaway is the importance of iterating prototypes early. Sharing low-fidelity prototypes sooner would have allowed me to gather feedback earlier and refine the design more effectively. These reflections will definitely shape how I approach future projects, ensuring a more inclusive and thoughtful design process.